< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
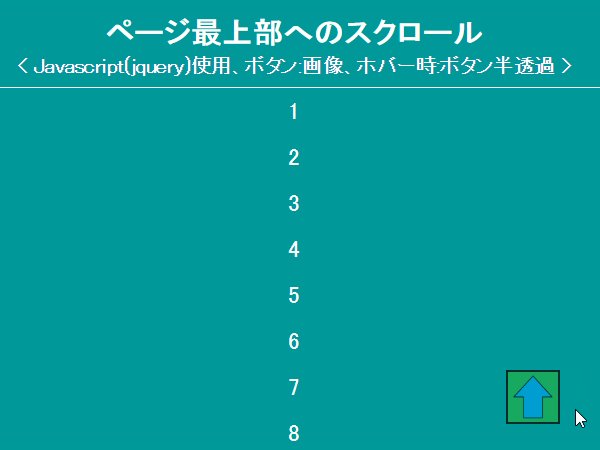
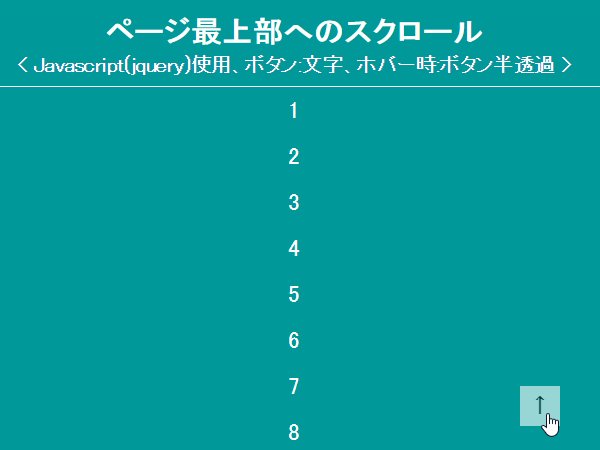
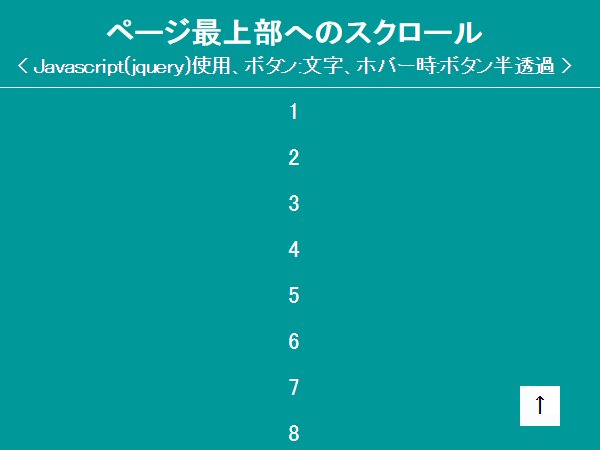
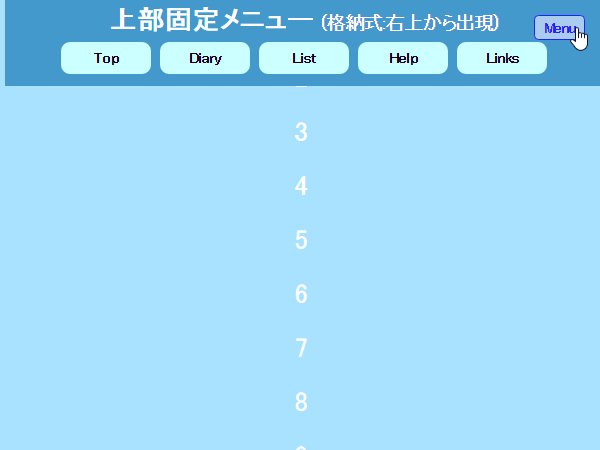
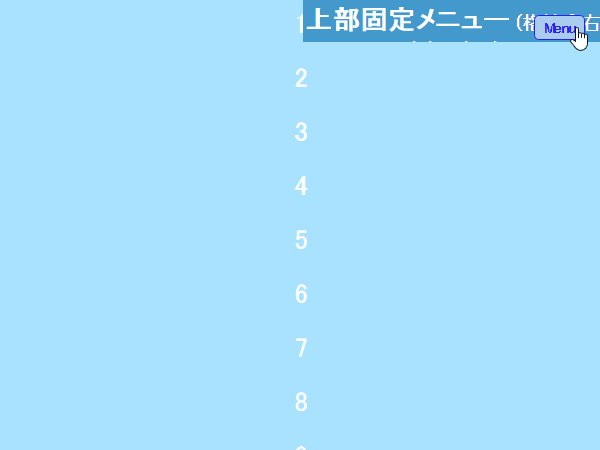
ページ最上部へのスクロールボタンの作り方04
(ボタン画像を使う)
画像をボタンとして使う
解説
画像のボタン化
特に難しい作業はなく、テキストの代わりに<img>タグで画像を使用するだけです。
つまり、下記コードのテキスト(↑)部分を
画像(<img>タグを使用)に変えた、下記コードに変えるだけです。
テキストでボタンを作成した場合は、デザイン(見栄え)を良くするため、
以下のように複数のCSS設定を行いました。
それに対して、画像を使った場合は、画像の表示サイズ調整を行うぐらいで、
ボタンのデザインに関するCSS設定が少なくて済むので便利です。
つまり、下記コードのテキスト(↑)部分を
<div id="goto_page_top" class="hover">↑</div>
<div id="goto_page_top" class="hover"><img src="./images/arrow.png" alt="↑"></div>
テキストでボタンを作成した場合は、デザイン(見栄え)を良くするため、
以下のように複数のCSS設定を行いました。
/* ボタンのデザイン */
background: #ffffff;
padding: 10px;
font-size: 20px;
font-weight: bold;
それに対して、画像を使った場合は、画像の表示サイズ調整を行うぐらいで、
ボタンのデザインに関するCSS設定が少なくて済むので便利です。
#goto_page_top img {
/* ボタン画像のサイズ */
width: 50px;
}
※ 画像を使用した場合のデメリットとしては、
※ 「(ページのデータサイズ増大による)表示速度の低下」や「(画像の解像度により)拡大時にボタン画像がぼやける」
※ が考えられますが、現代のネット回線・PC性能でそれが問題になることはないでしょう。
※ ボタン画像を拡大して画像がぼやけても文句を言うユーザは先ずいないでしょうし。
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
</head>
<body>
<!-- HP内容 -->
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
<!-- HP内容 -->
<div id="goto_page_top" class="hover"><img src="./images/arrow.png" alt="↑"></div>
<script>
$('#goto_page_top').click(function() {
$( 'html,body' ).animate( {scrollTop:0}, 'slow' );
});
</script>
</body>
</html>