< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
ページ最上部へのスクロールボタンの作り方03
(ボタンの半透明化:hover時非透過)
ボタンの半透明化(ホバー時に非透過にする)
解説
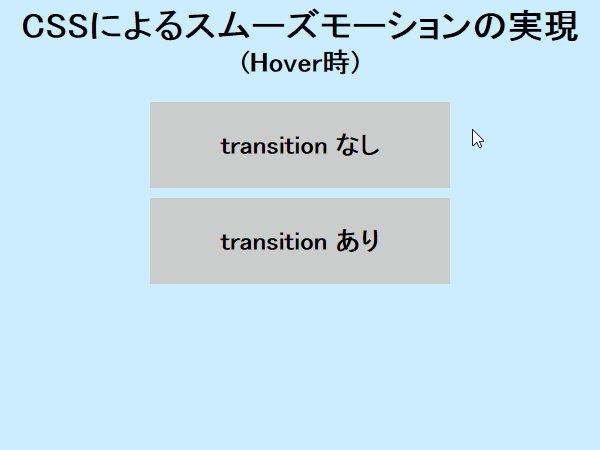
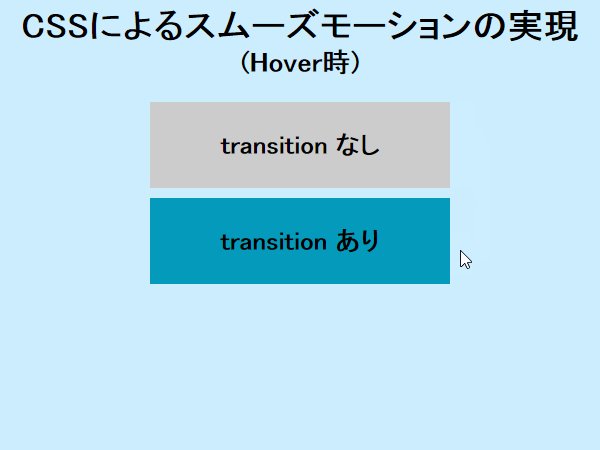
hover時の設定
前記事で書いた通り、通常時(非透過)でhover時(透過)の設定は下記コードです。
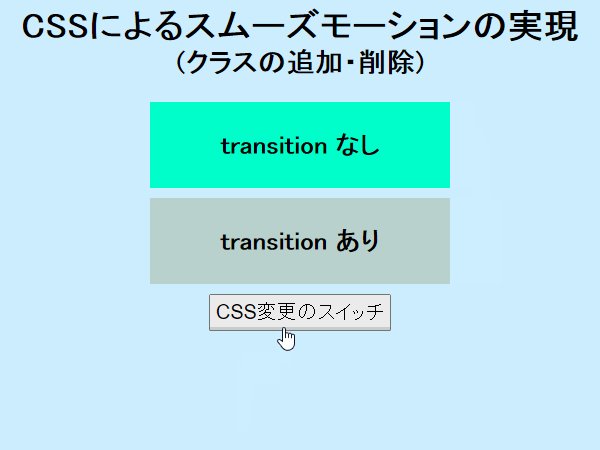
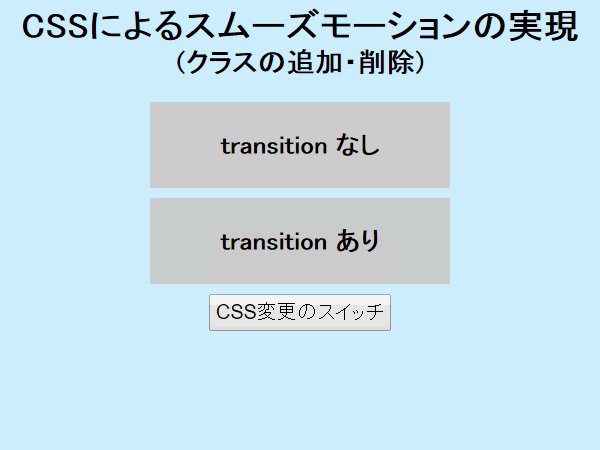
よって、通常時(透過)でhover時(非透過)の設定は次のように書けます。
<div id="goto_page_top" class="hover">↑</div>
.hover {
transition: 0.6s;
}
.hover:hover {
opacity: 0.6;
}
よって、通常時(透過)でhover時(非透過)の設定は次のように書けます。
<div id="goto_page_top" class="hover">↑</div>
.hover {
transition: 0.6s;
opacity: 0.6;
}
.hover:hover {
opacity: 1.0;
}
※ 通常時に透過設定(opacity:0.6)を追加し、hover時の透過設定を非透過(opacity:1)に設定しています。
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<html>
<head>
<!-- jQueryを使用するための記述等 -->
<!-- jQueryを使用するための記述等 -->
<style>
.hover {
transition: 0.6s;
opacity: 0.6;
}
.hover:hover {
opacity: 1.0;
}
</style>
</head>
<body>
<!-- HP内容 -->
<!-- HP内容 -->
<!-- HP内容 -->
<div id="goto_page_top" class="hover">↑</div>
<script>
<!-- スクロール処理等 -->
<!-- スクロール処理等 -->
</script>
</body>
</html>