< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
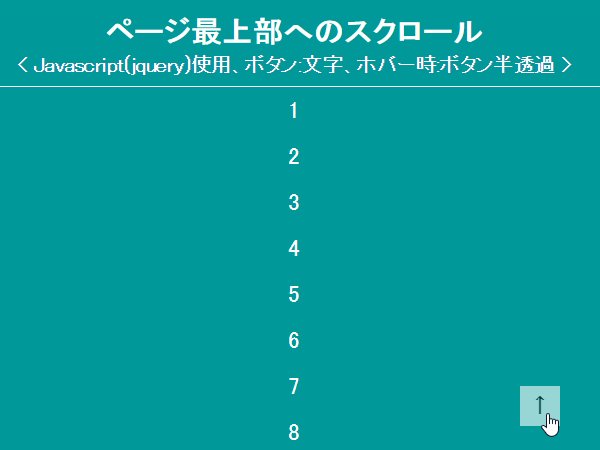
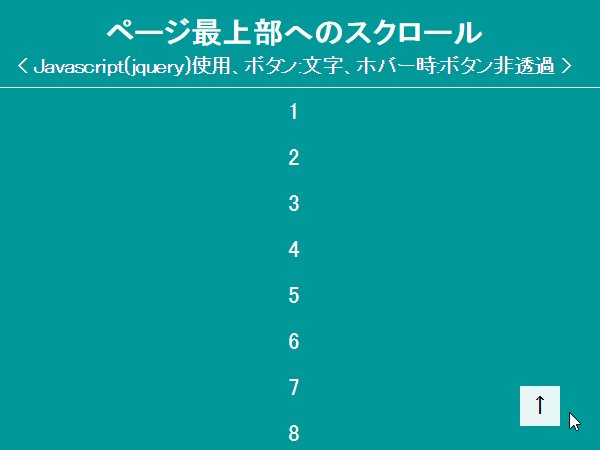
ページ最上部へのスクロールボタンの作り方01
(一番シンプルなスクロール処理)
一番シンプルなスクロール処理
解説
スクロール処理
ページ最上部への自動スクロールは、下記のJavascript(jQuery)を実行するだけです。
ただ、このコードには、jQueryと呼ばれるJavascriptのライブラリが必要なので
<head>~</head>内に下記の様なコード追加が必要です。
jQeuryライブラリを取得するのが面倒な場合は、
下記のように直リンクして、ライブラリを使用することも可能です。
$( 'html,body' ).animate( {scrollTop:0}, 'slow' );
ただ、このコードには、jQueryと呼ばれるJavascriptのライブラリが必要なので
<head>~</head>内に下記の様なコード追加が必要です。
<script type="text/javascript" src="./js/jquery-3.1.1.min.js"></script>
※上記コードは、jQueryライブラリのコードファイル(jquery-3.1.1.min.js)を相対アドレス(./js)に配置した例です。
jQeuryライブラリを取得するのが面倒な場合は、
下記のように直リンクして、ライブラリを使用することも可能です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
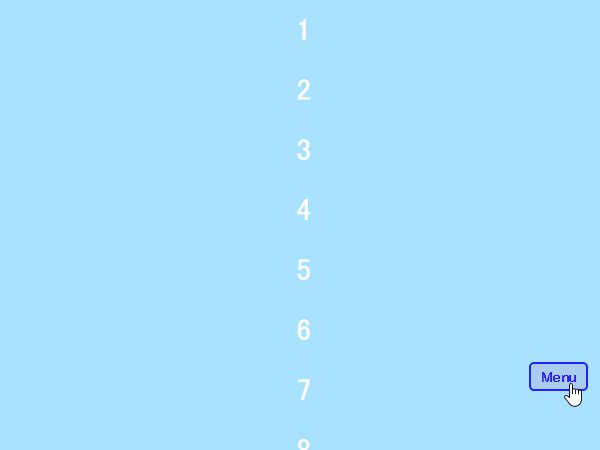
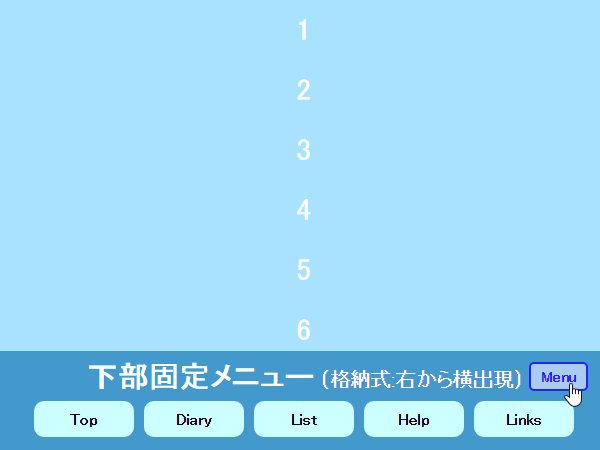
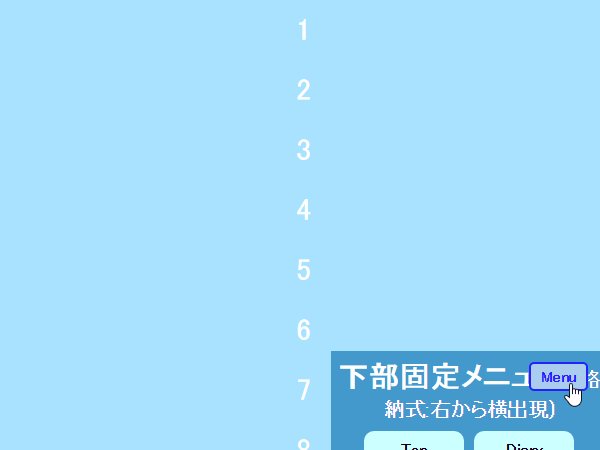
ボタン設置
スクロール処理を実行するスイッチとしてボタンを設置します。
ボタンは何でも良いので、今回はシンプルに下記コードとします。
デモでは、CSSによりボタンのデザイン・配置を工夫しています。
ボタンは何でも良いので、今回はシンプルに下記コードとします。
<div id="goto_page_top">↑</div>
デモでは、CSSによりボタンのデザイン・配置を工夫しています。
#goto_page_top {
/* ボタンのデザイン */
background: #ffffff;
padding: 10px;
font-size: 20px;
font-weight: bold;
/* ボタン上にカーソルを持ってきた時に、カーソルの形を変える */
cursor: pointer;
/* ボタン位置 */
position: fixed;
right: 100px;
bottom: 50px;
}
ボタンとスクロール処理の関連づけ
ボタンを表示させただけでは、ボタンをクリックしても何も起こりません。
そこで、下記コードを追加することで、ボタンとスクロール処理の関連付けを行います。
そこで、下記コードを追加することで、ボタンとスクロール処理の関連付けを行います。
$('#goto_page_top').click(function() {
/* スクロール処理のコード */
});
※ #goto_page_top 部分はボタンの id を使用します。
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
</head>
<body>
<!-- HP内容 -->
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
HP内容<br/><br/><br/><br/><br/><br/>
<!-- HP内容 -->
<div id="goto_page_top">↑</div>
<script>
$('#goto_page_top').click(function() {
$( 'html,body' ).animate( {scrollTop:0}, 'slow' );
});
</script>
</body>
</html>