< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
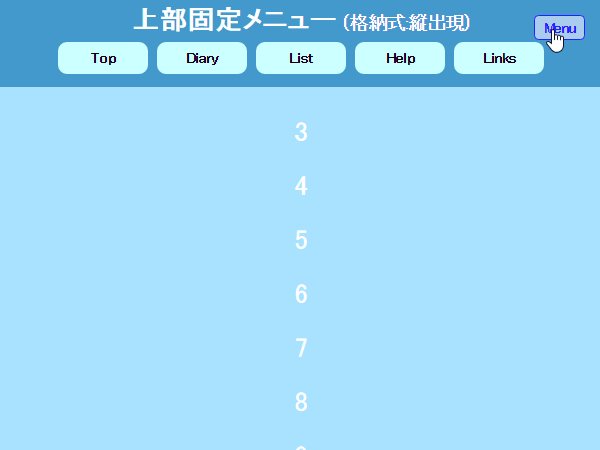
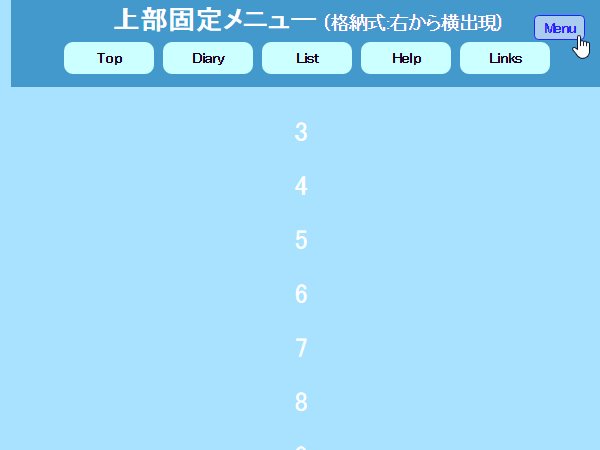
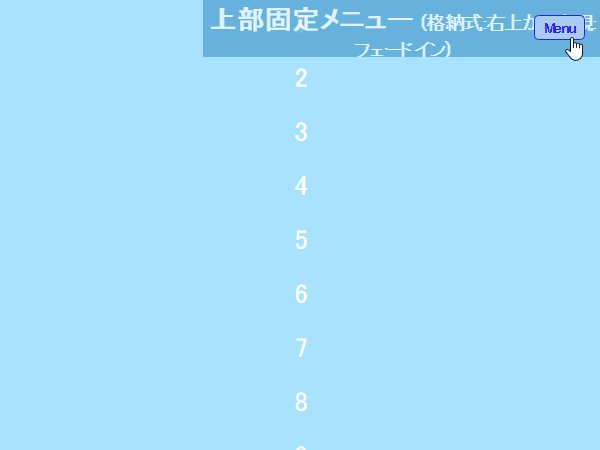
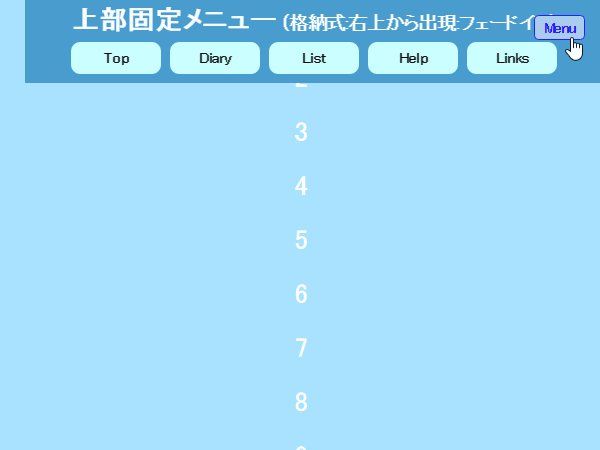
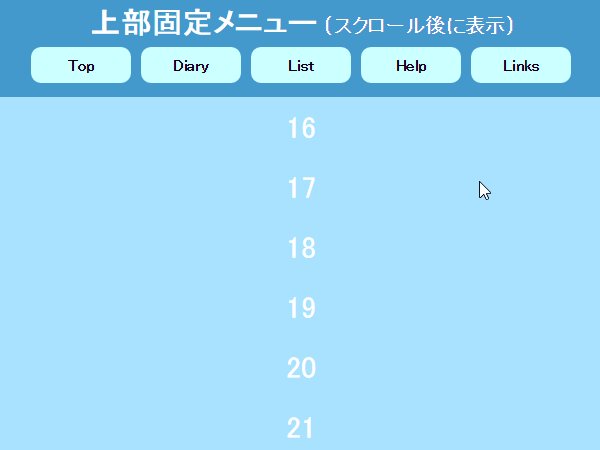
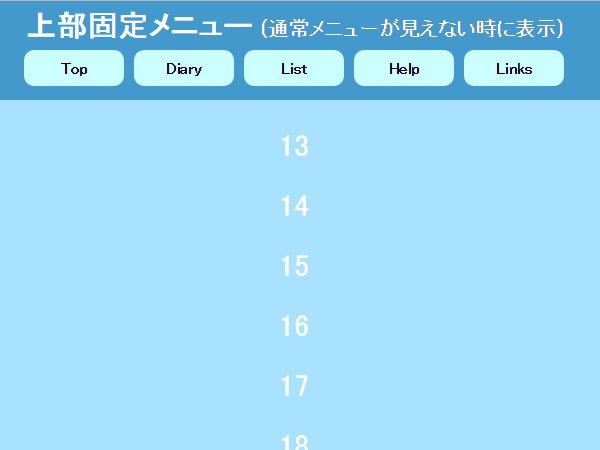
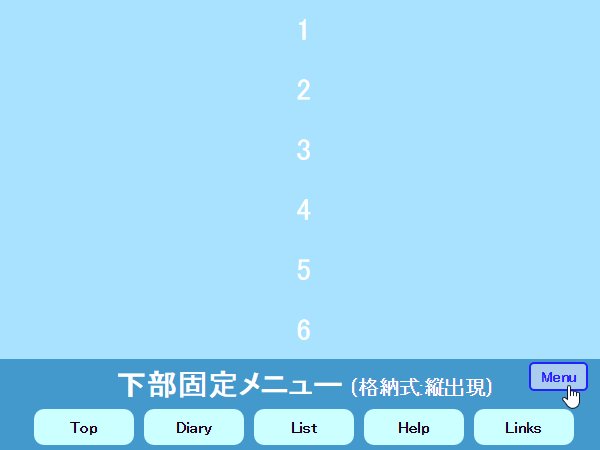
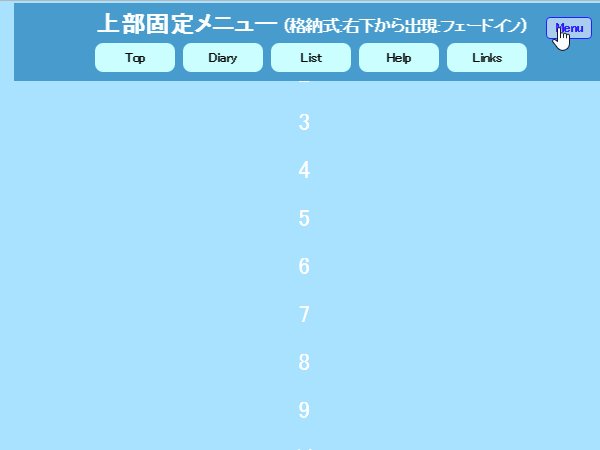
上部固定メニューの作り方02
(格納式:表示切替ON/OFF)
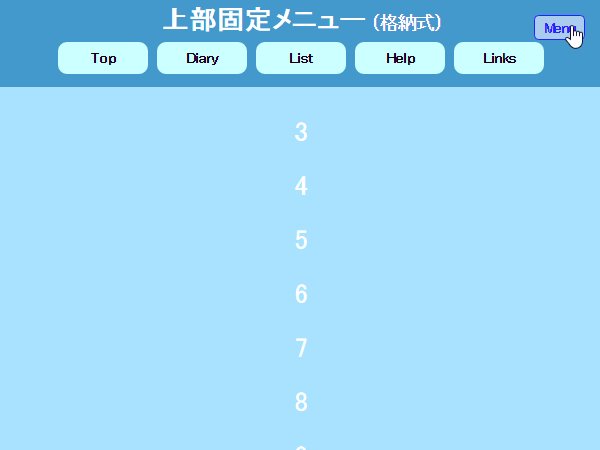
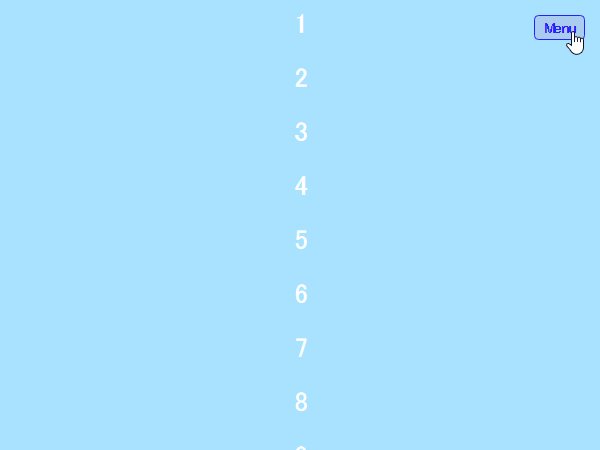
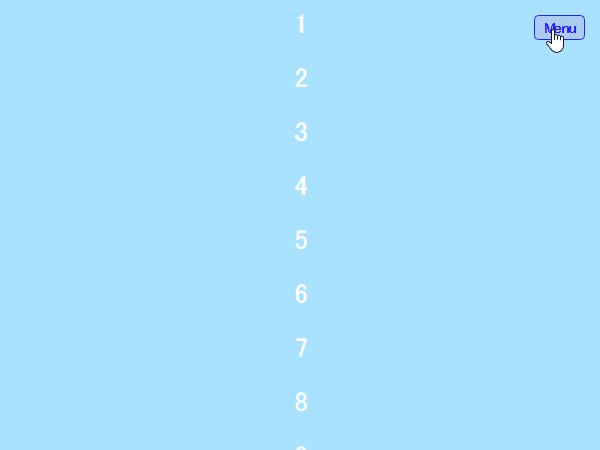
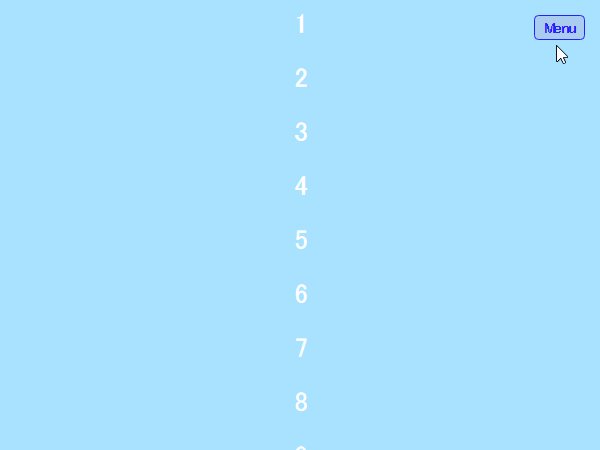
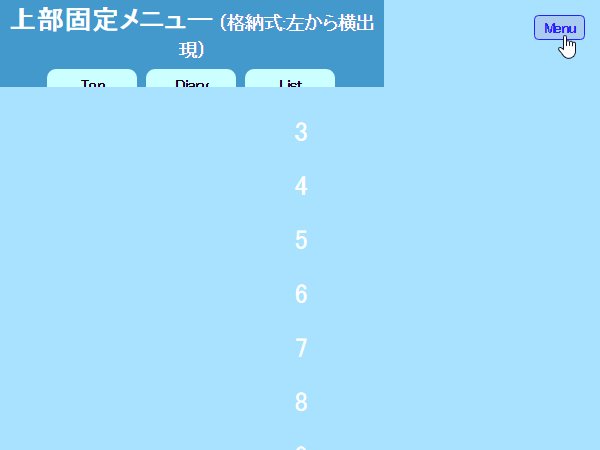
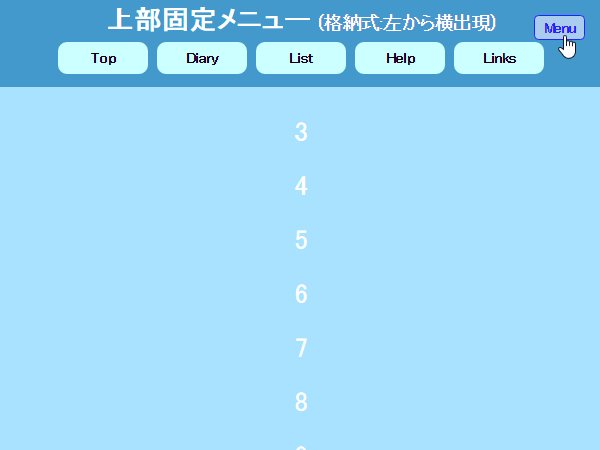
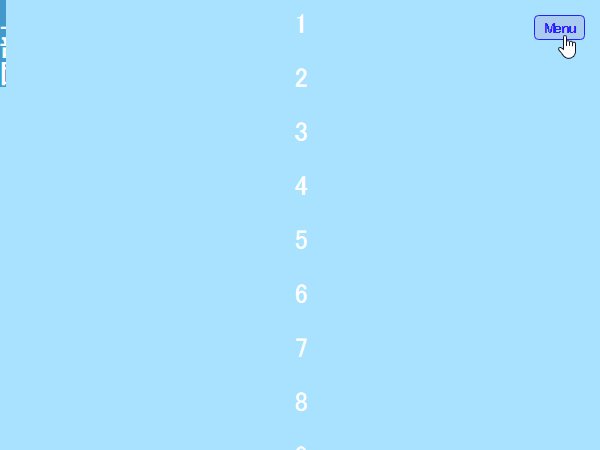
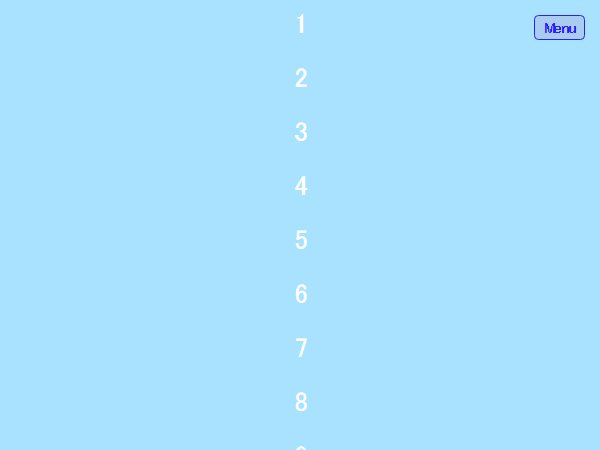
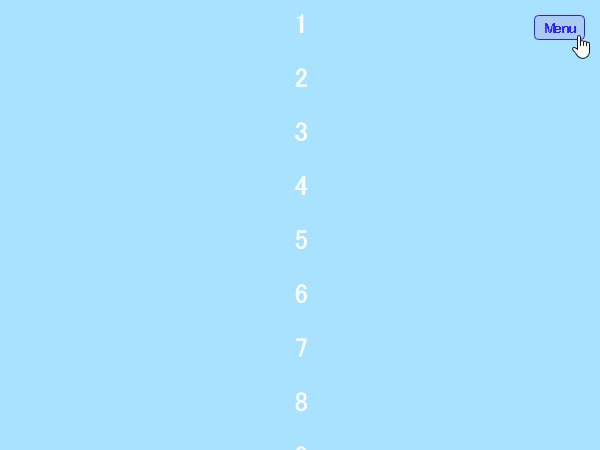
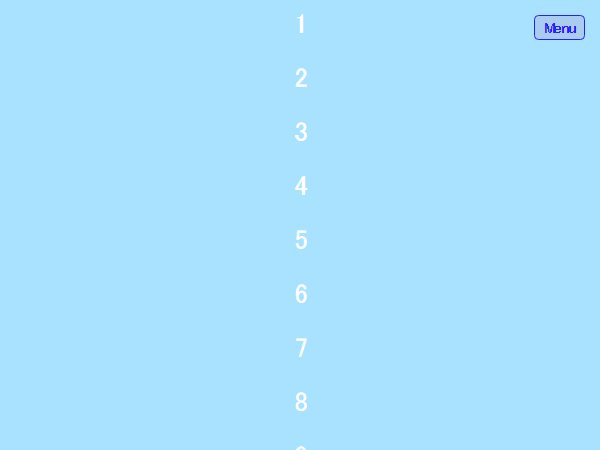
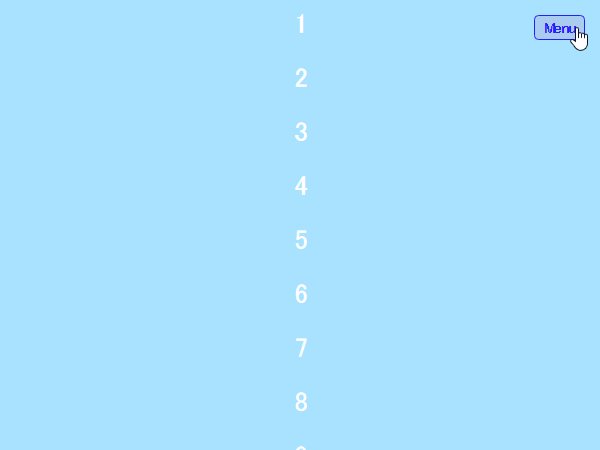
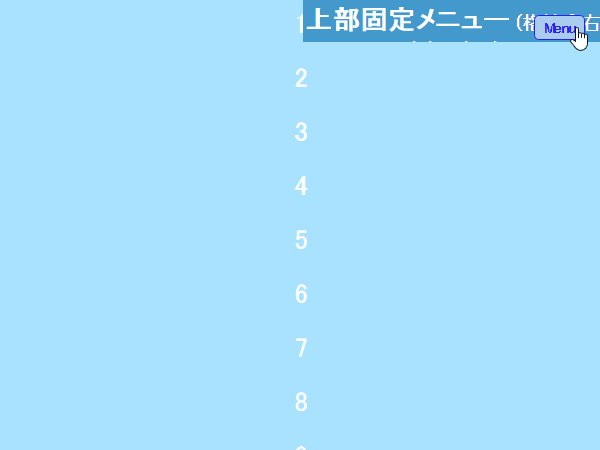
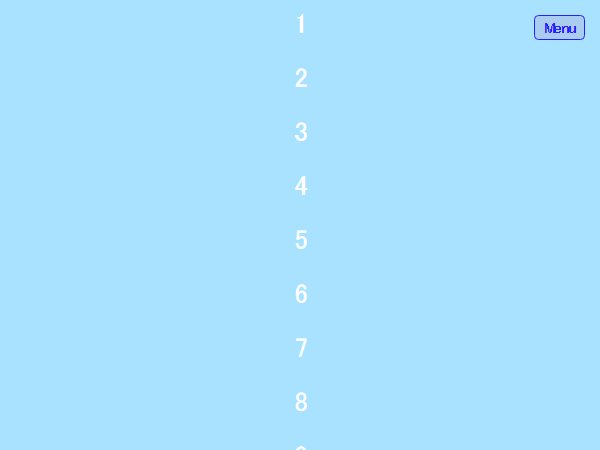
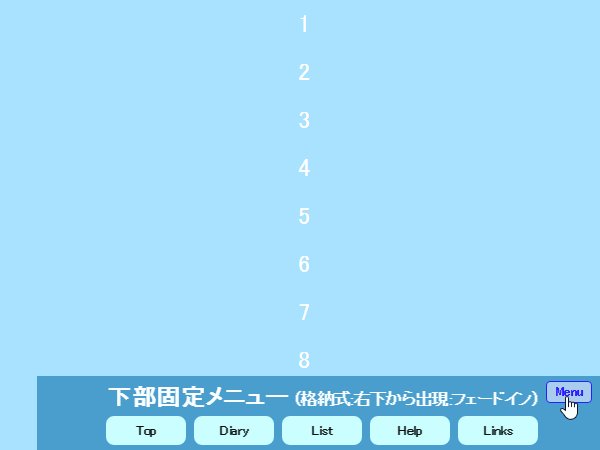
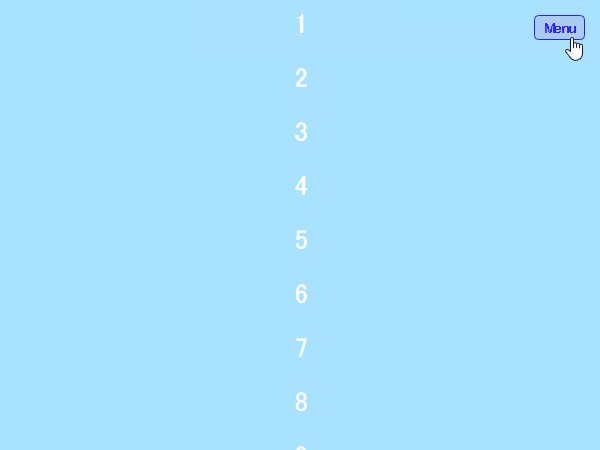
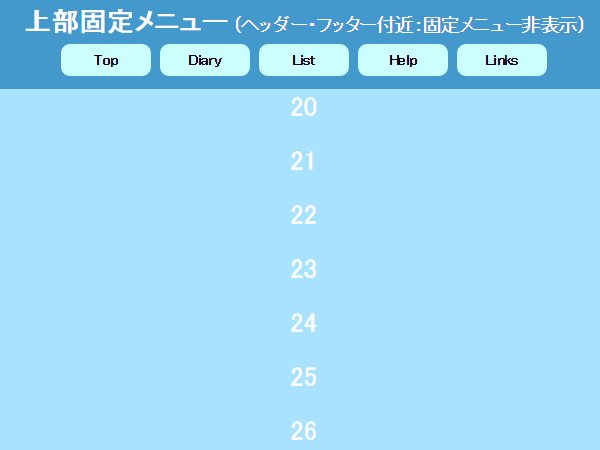
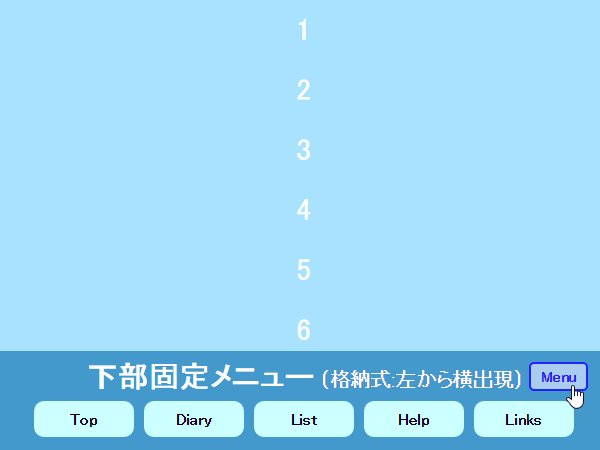
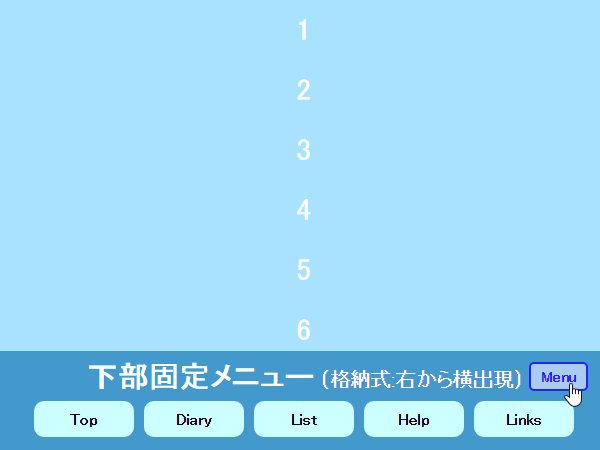
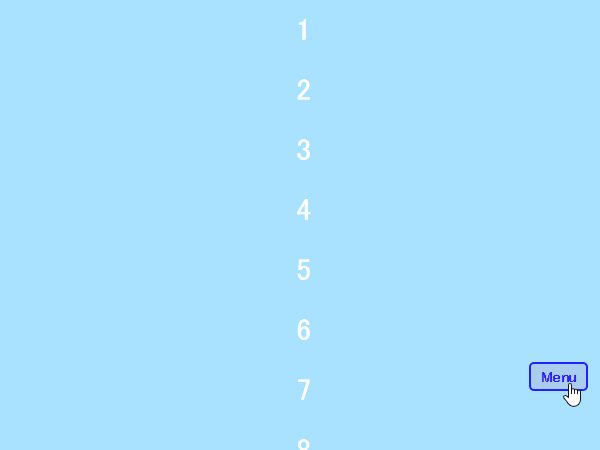
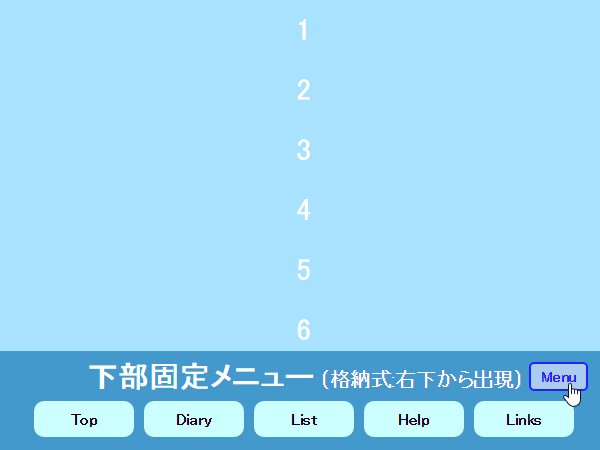
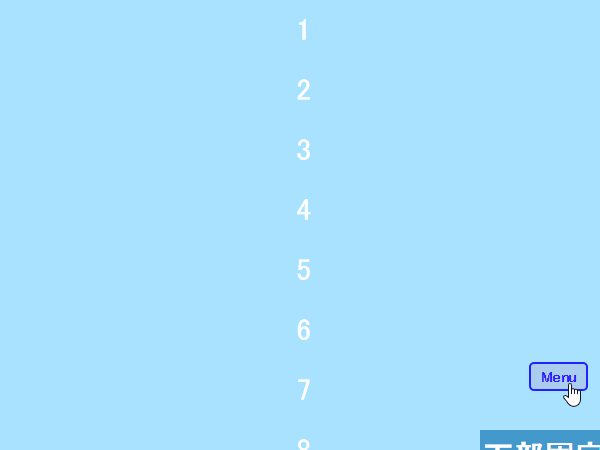
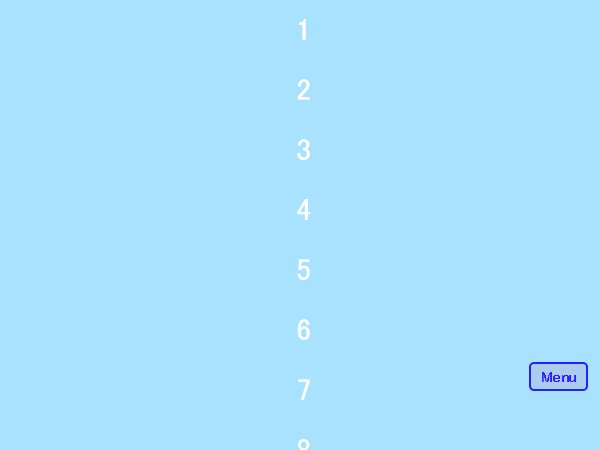
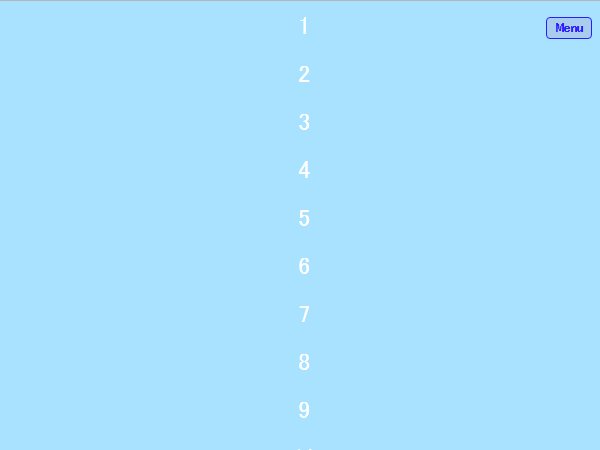
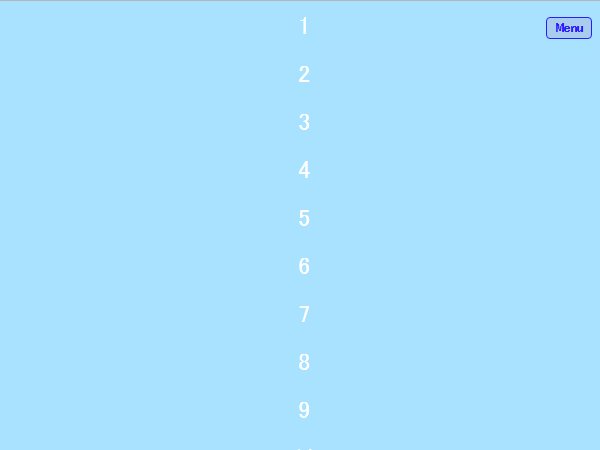
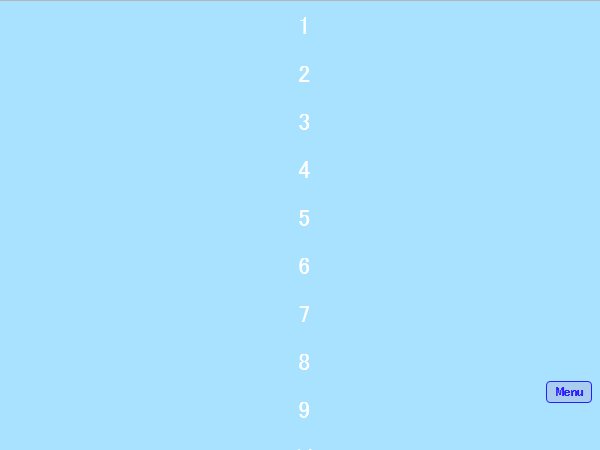
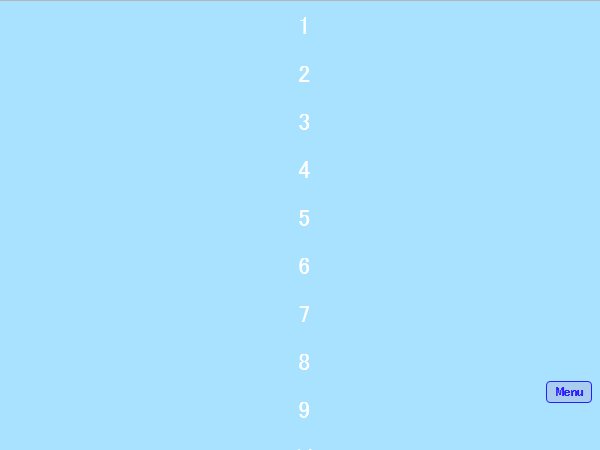
上部固定メニューの表示・非表示
解説
用途・理由
画面が小さい場合など、固定メニューを常に表示するのが好ましくない場合があります。
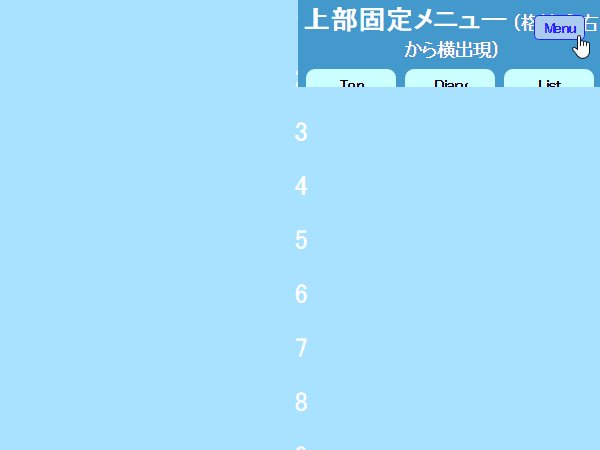
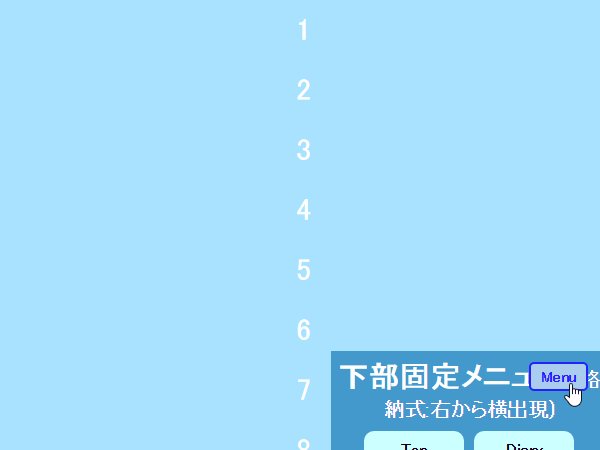
そこで、表示切替ボタンをつくり、固定メニューの表示・非表示を切り替えられるようにします。
そこで、表示切替ボタンをつくり、固定メニューの表示・非表示を切り替えられるようにします。
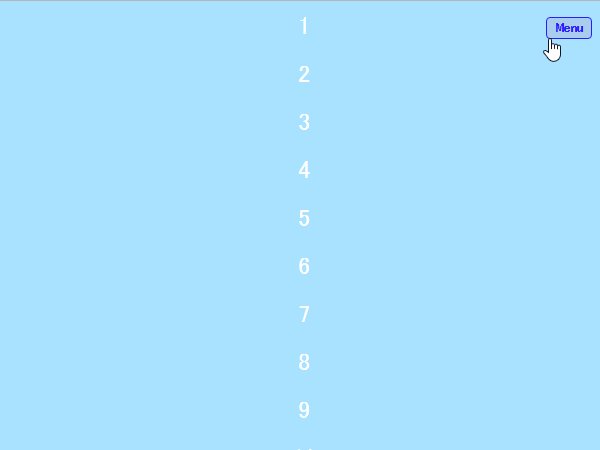
表示切替ボタン
固定メニューの表示切替ボタンなので、
表示切替ボタンも固定位置に表示されるようにCSSを設定します。
最初に固定メニューを非表示とする場合は、固定メニューのCSS設定を下記のように設定します。
表示切替ボタンも固定位置に表示されるようにCSSを設定します。
.menu_btn {
/* 表示位置(固定:右上) */
position: fixed;
top: 20px;
right: 20px;
/* 開いたメニューより前面に表示する */
z-index: 1000;
}
※ 表示切替ボタンが固定メニューの後ろに隠されないように z-index の設定値は固定メニューより大きくします。
最初に固定メニューを非表示とする場合は、固定メニューのCSS設定を下記のように設定します。
.menu {
display: none;
position: fixed;
top: 0;
z-index:999;
}
※ display:none; が .menu要素の非表示設定です。
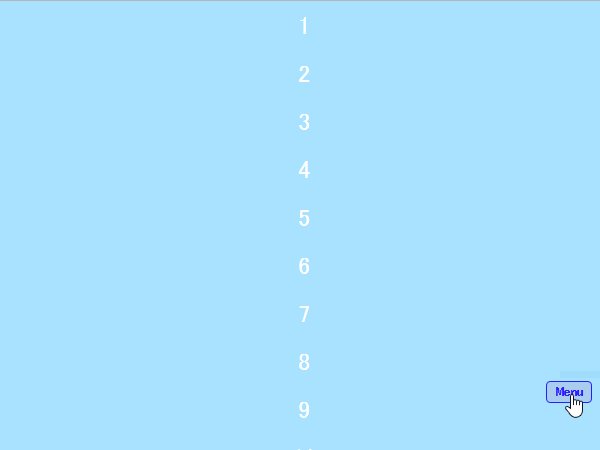
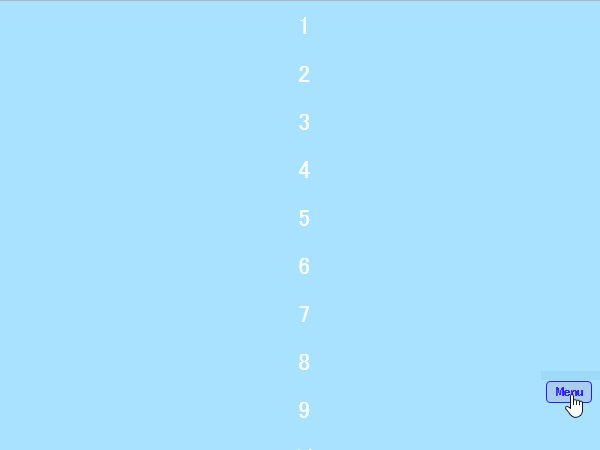
表示切替処理
表示切替ボタンにより固定メニュー表示を切り替えるのは、下記コードになります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$('.menu_btn').click(function() {
$('.menu').toggle();
});
</script>
※ .menu_btn 部分には、「表示切替ボタン」の要素を示す id や クラスを指定します。
※ .menu 部分には、「固定メニュー」の要素を示す id や クラスを指定します。
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<style>
html, body { margin: 0; text-align: center; padding-top: 50px; }
.menu_btn {
/* 表示位置(固定:右上) */
position: fixed;
top: 20px;
right: 20px;
/* 開いたメニューより前面に表示する */
z-index: 1000;
/* ボタンのデザイン */
padding: 5px 10px;
color: #2222ff;
font-size: 15px;
font-weight: bold;
border: 2px solid #2222ff;
border-radius: 5px;
background: #aaccee;
/* カーソルの形を変える */
cursor: pointer;
}
.menu {
display: none;
width: 100%;
background: #4499cc;
position: fixed;
top: 0;
z-index:999;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="menu_btn" class="hover">Menu</div>
<div class="menu">
<h1>上部固定メニュー</h1>
<a href="dummy_url" class="hover">Top</a>
<a href="dummy_url" class="hover">Diary</a>
<a href="dummy_url" class="hover">List</a>
<a href="dummy_url" class="hover">Help</a>
<a href="dummy_url" class="hover">Links</a>
</div><!-- menu -->
<!-- スクロールを分かりやすくするために、番号と改行を入れています。(START) -->
1<br/>2<br/>3<br/>4<br/>5<br/>6<br/>7<br/>8<br/>9<br/>10<br/>
11<br/>12<br/>13<br/>14<br/>15<br/>16<br/>17<br/>18<br/>19<br/>20<br/>
21<br/>22<br/>23<br/>24<br/>25<br/>26<br/>27<br/>28<br/>29<br/>30<br/>
31<br/>32<br/>33<br/>34<br/>35<br/>36<br/>37<br/>38<br/>39<br/>40<br/>
51<br/>52<br/>53<br/>54<br/>55<br/>56<br/>57<br/>58<br/>59<br/>60<br/>
<!-- スクロールを分かりやすくするために、番号と改行を入れています。(END) -->
</div><!-- wrapper -->
<script>
$('.menu_btn').click(function() {
$('.menu').toggle();
});
</script>
</body>
</html>