< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
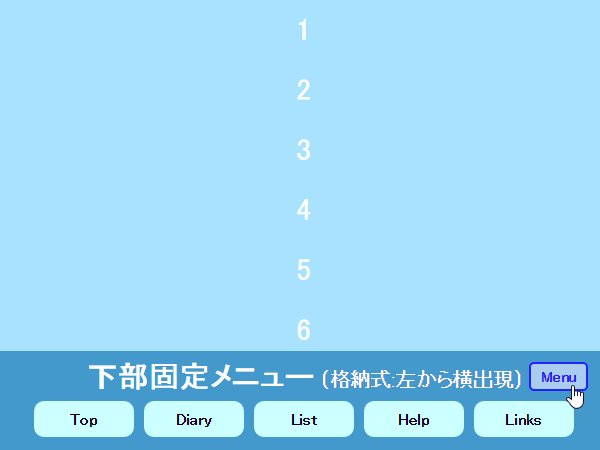
animateを使わないスムーズモーション01
(直線出現)
直線出現モーション
解説
用途・理由
animateによるモーションは少し処理が重いため、CSSによりモーションを設定したい。
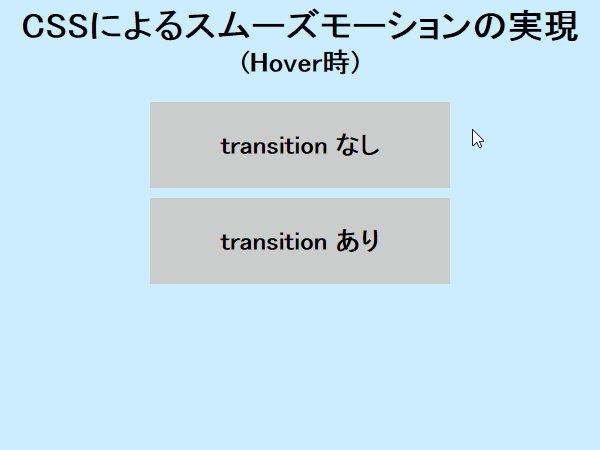
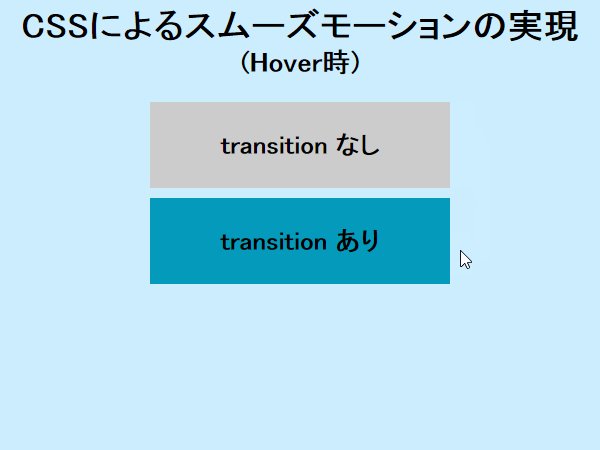
CSSによるスムーズモーション
CSSではスムーズモーションの実行はできないため、
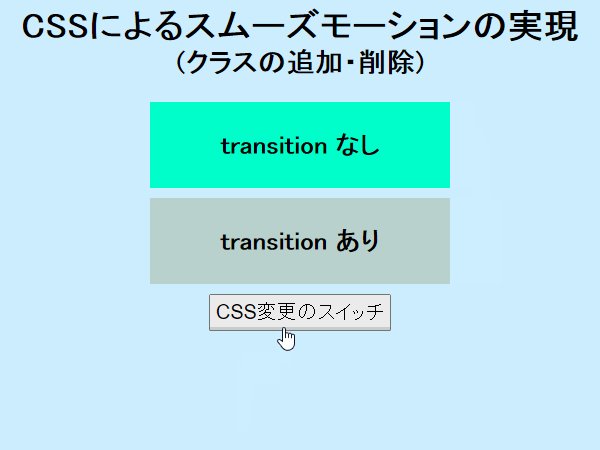
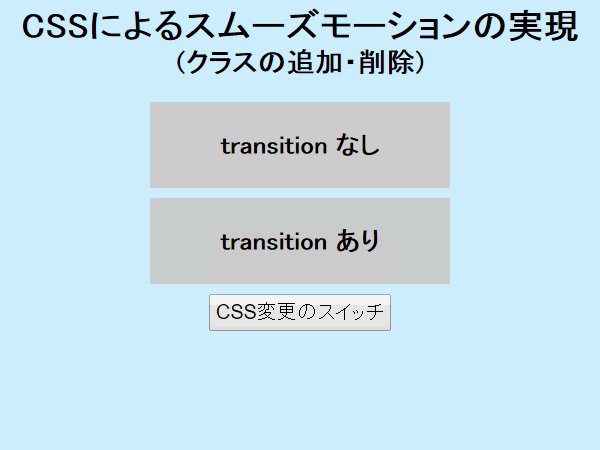
javascriptにより class/id を追加/削除し、適用されるスタイルを変更することにより実行します。
(参考:「CSSによるスムーズモーションの実現」)
javascriptにより class/id を追加/削除し、適用されるスタイルを変更することにより実行します。
(参考:「CSSによるスムーズモーションの実現」)
※ hover時は、javascriptを使用せずにスムーズモーションを行えますが
※ 対象要素に適用されるCSSが変化(例:sample_class -> sample_class + sample_class:hover)することが起因であり
※ CSS自身が実行している訳ではありません。
CSSによる直線移動
CSSによる直線移動は、下記2つのスタイル定義を用いて実現できます。
.move_from_left {
/* 移動にかける時間を設定(登場の速度) */
-webkit-transition: all 1.6s ease;
transition: all 1.6s ease;
/* 移動後の位置 */
position: relative;
left: 0;
}
.move_from_left.ready {
/* 移動前の位置 */
left: -1000px;
}
※ transition / -webkit-transition により変化を 0/1 ではなく、漸次的にすることで、スムーズモーションを実現しています。
※ transition / -webkit-transition と同様の設定が2つあるのは、複数ブラウザ対応のためです。
※ transition / -webkit-transition の一方の設定は各ブラウザで無視されます。
スムーズモーションの実行
Javascriptにより適用されるスタイルを変化させることでモーションを実行します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('.block_design').removeClass('ready');
});
</script>
※ ready クラスを削除することにより、left の設定値が -1000 から 0 になります。
※ この変化が transition / -webkit-transition 設定により漸次的に行われることから、左から右へのスムーズな動きになります。
画面外から登場させる時の注意点
画面の外から移動させて登場させたい場合は、overflow:hidden を設定するべきです。
この設定を行わない場合、登場前の要素が見えてしまう事があります。
この設定を行わない場合、登場前の要素が見えてしまう事があります。
html, body {
width: 100%;
overflow: hidden;
}
※ 試しにデモを取得して、overflow設定を消してみてください。かなり横長のページになります。
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<!DOCTYPE html>
<head>
<title>animateを使わないスムーズモーション1(直線出現1)</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<style>
html, body {
width: 100%;
overflow: hidden;
}
.move_from_left {
/* 移動にかける時間を設定(登場の速度) */
-webkit-transition: all 1.6s ease;
transition: all 1.6s ease;
/* 移動後の位置 */
position: relative;
left: 0;
}
.move_from_left.ready {
/* 移動前の位置 */
left: -1000px;
}
</style>
</head>
<body>
<div class="move_from_left ready">-- Hello --></div><!-- move_from_left -->
</body>
<script>
$(document).ready(function() {
$('.move_from_left').removeClass('ready');
});
</script>
</html>