< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
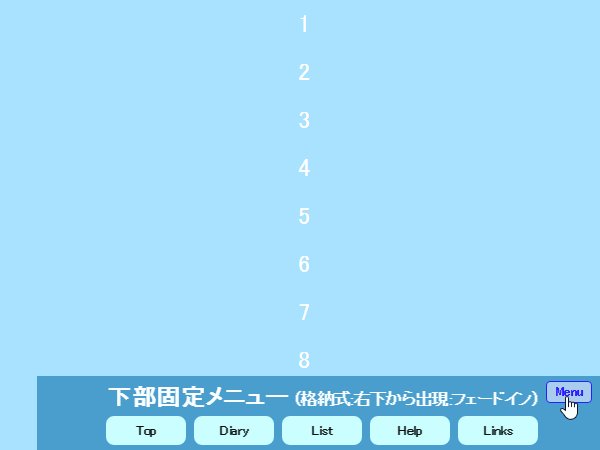
下部固定メニューの作り方12
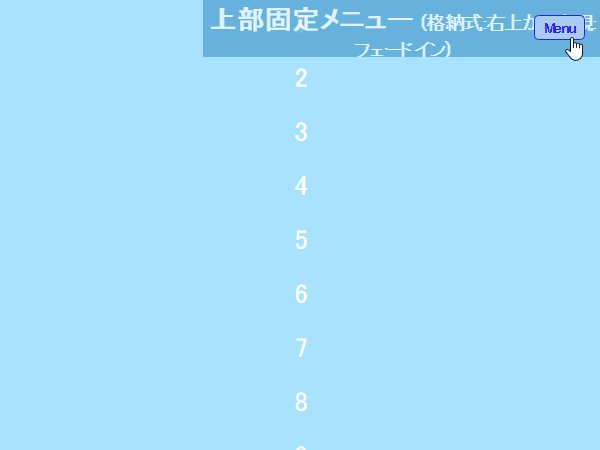
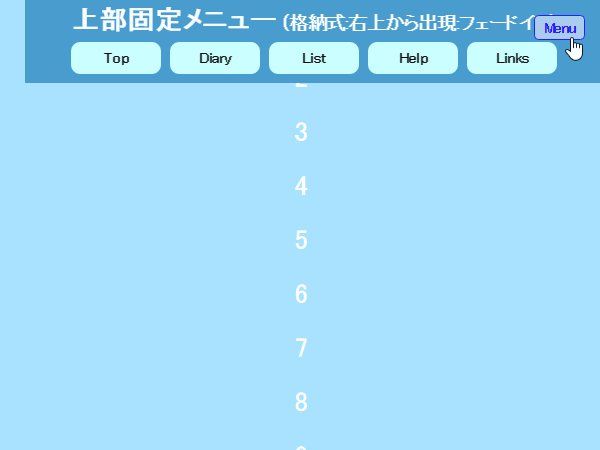
(格納式:右上からフェードイン)
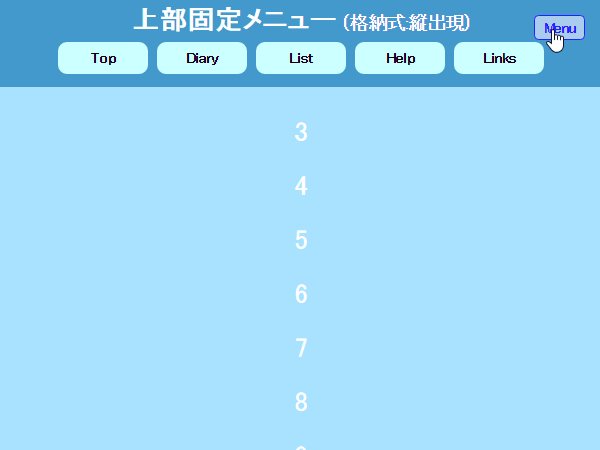
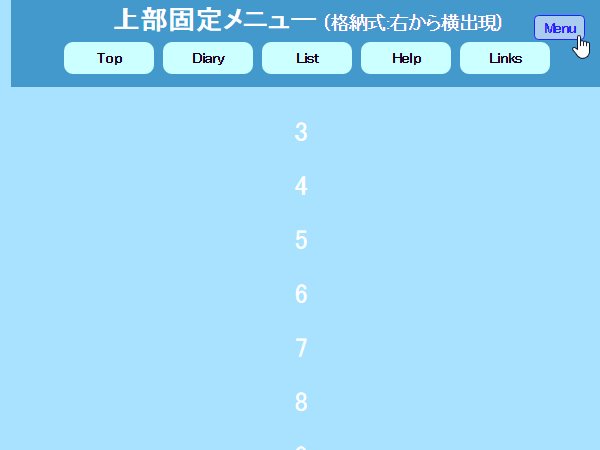
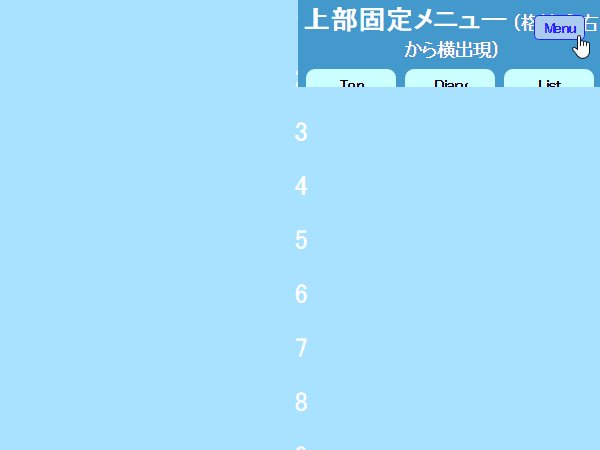
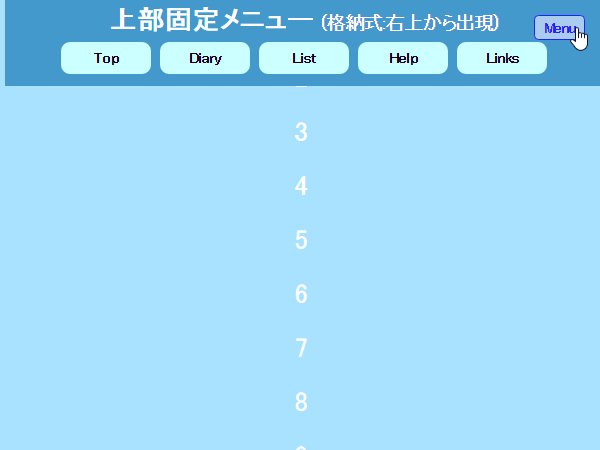
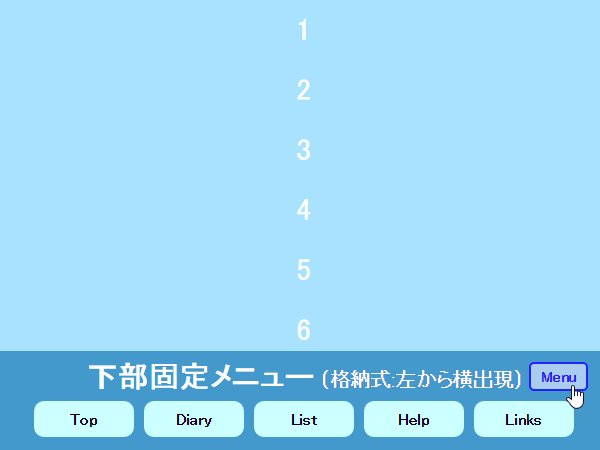
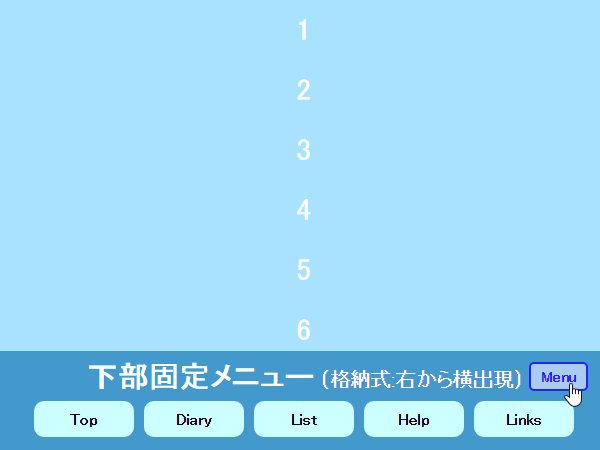
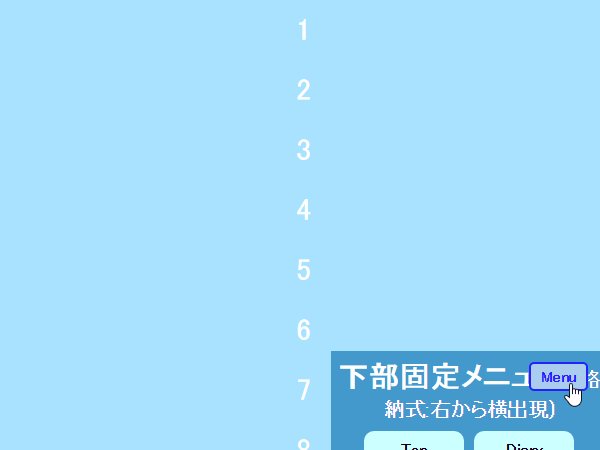
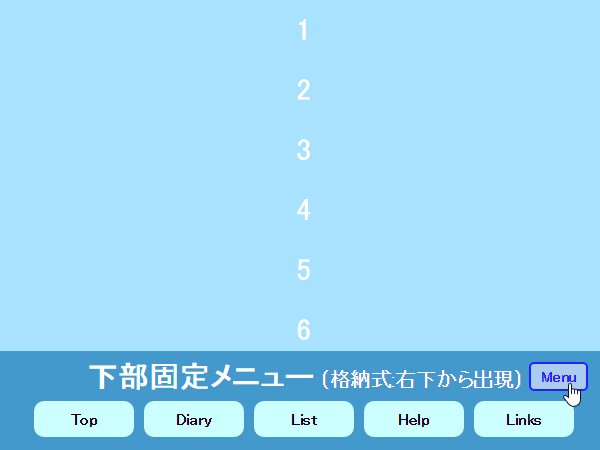
右上からフェードイン出現する固定メニュー
解説
用途・理由
右下からのフェードインは
「下部固定メニューの作り方07(格納式:右下からフェードイン)」で説明しましたが、
右上からのフェードインは難易度が高く放置してました。
最近、真面目に考えたら一応作れたので書いておきます。
「下部固定メニューの作り方07(格納式:右下からフェードイン)」で説明しましたが、
右上からのフェードインは難易度が高く放置してました。
最近、真面目に考えたら一応作れたので書いておきます。
表示切替処理
固定メニューを右上からフェードインさせるコードは下記の通りです。
このコードで右上からのフェードインが出来ます。
ただ、このコードだと固定メニューの位置指定を {top:固定値 bottom:自動} に変更しているため、
メニューを開いた後にブラウザの高さを変更すると、変なことになります。
※ 固定メニューが画面外に見えなくなったり、固定メニューが画面の真ん中に来たりします。
その対策として、設定を元に戻す処理を含めたコードを普通に書くと次のようになります。
しかし、残念ながら、このコードでは右下からのフェードインになりません。
※ animate の処理開始直後(animate の処理完了前)に、
※ 残りの処理(設定を元に戻す処理)が実行されるためです。
そこで、設定を元に戻す処理を animateの処理完了後に実行するようにしたものが
次のコードになります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$('.menu_btn').click(function() {
var menu_top_tmp = $(window).height() - $('.menu').outerHeight();
$('.menu').css({bottom: 'auto'});
$('.menu').css({top: menu_top_tmp});
$('.menu').animate({ width: 'toggle', height: 'toggle', right: '0', opacity: 'toggle' }, 'slow');
});
</script>
※ 固定メニューの位置指定を {top:自動 bottom:固定値} から {top:固定値 bottom:自動} に変更しています。
※ menu_top_tmpは、ブラウザ画面(上)から固定メニュー(上辺)までの距離なので、
※ 「ブラウザ画面の高さ」-「固定メニューの高さ」で計算しています。
このコードで右上からのフェードインが出来ます。
ただ、このコードだと固定メニューの位置指定を {top:固定値 bottom:自動} に変更しているため、
メニューを開いた後にブラウザの高さを変更すると、変なことになります。
※ 固定メニューが画面外に見えなくなったり、固定メニューが画面の真ん中に来たりします。
その対策として、設定を元に戻す処理を含めたコードを普通に書くと次のようになります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$('.menu_btn').click(function() {
var menu_top_tmp = $(window).height() - $('.menu').outerHeight();
$('.menu').css({bottom: 'auto'});
$('.menu').css({top: menu_top_tmp});
$('.menu').animate({ width: 'toggle', height: 'toggle', right: '0', opacity: 'toggle' }, 'slow');
});
$('.menu').css({top: 'auto'});
$('.menu').css({bottom: menu_bottom_org});
</script>
しかし、残念ながら、このコードでは右下からのフェードインになりません。
※ animate の処理開始直後(animate の処理完了前)に、
※ 残りの処理(設定を元に戻す処理)が実行されるためです。
そこで、設定を元に戻す処理を animateの処理完了後に実行するようにしたものが
次のコードになります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$('.menu_btn').click(function() {
var menu_bottom_org = $('.menu').css('bottom');
var menu_top_tmp = $(window).height() - $('.menu').outerHeight();
$('.menu').css({bottom: 'auto'});
$('.menu').css({top: menu_top_tmp});
$('.menu').animate({ width: 'toggle', height: 'toggle', right: '0', opacity: 'toggle' }, 'slow', function(){
$('.menu').css({top: 'auto'});
$('.menu').css({bottom: menu_bottom_org});
});
});
</script>
※ animateの引数には(animate処理終了後に実行する)コールバック関数を設定できます。
※ menu ボタンを連打すると表示がバグるので、必要に応じて menuボタンを一時無効にする処理も入れた方が良いかもしれません。
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<!DOCTYPE html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<style>
html, body { margin: 0; text-align: center; padding-top: 50px; }
.menu_btn {
/* 表示位置(固定:右下) */
position: fixed;
bottom: 60px;
right: 20px;
/* 開いたメニューより前面に表示する */
z-index: 1000;
/* ボタンのデザイン */
padding: 5px 10px;
color: #2222ff;
font-size: 15px;
font-weight: bold;
border: 2px solid #2222ff;
border-radius: 5px;
background: #aaccee;
/* カーソルの形を変える */
cursor: pointer;
}
.menu {
display: none;
width: 100%;
background: #4499cc;
position: fixed;
bottom: 0;
z-index:999;
}
</style>
</head>
<body>
<div id="wrapper">
<!-- スクロールを分かりやすくするために、番号と改行を入れています。(START) -->
1<br/>2<br/>3<br/>4<br/>5<br/>6<br/>7<br/>8<br/>9<br/>10<br/>
11<br/>12<br/>13<br/>14<br/>15<br/>16<br/>17<br/>18<br/>19<br/>20<br/>
21<br/>22<br/>23<br/>24<br/>25<br/>26<br/>27<br/>28<br/>29<br/>30<br/>
31<br/>32<br/>33<br/>34<br/>35<br/>36<br/>37<br/>38<br/>39<br/>40<br/>
51<br/>52<br/>53<br/>54<br/>55<br/>56<br/>57<br/>58<br/>59<br/>60<br/>
<!-- スクロールを分かりやすくするために、番号と改行を入れています。(END) -->
<div class="menu_btn" class="hover">Menu</div>
<div class="menu">
<h1>下部固定メニュー</h1>
<a href="dummy_url" class="hover">Top</a>
<a href="dummy_url" class="hover">Diary</a>
<a href="dummy_url" class="hover">List</a>
<a href="dummy_url" class="hover">Help</a>
<a href="dummy_url" class="hover">Links</a>
</div><!-- menu -->
</div><!-- wrapper -->
<script>
$('.menu_btn').click(function() {
var menu_bottom_org = $('.menu').css('bottom');
var menu_top_tmp = $(window).height() - $('.menu').outerHeight();
$('.menu').css({bottom: 'auto'});
$('.menu').css({top: menu_top_tmp});
$('.menu').animate({ width: 'toggle', height: 'toggle', right: '0', opacity: 'toggle' }, 'slow', function(){
$('.menu').css({top: 'auto'});
$('.menu').css({bottom: menu_bottom_org});
});
});
</script>
</body>
</html>