< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
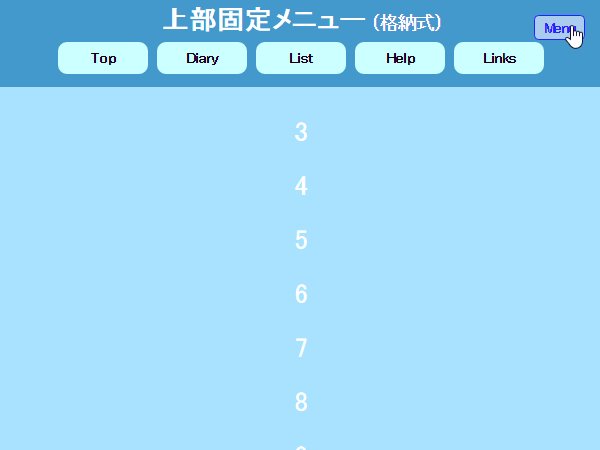
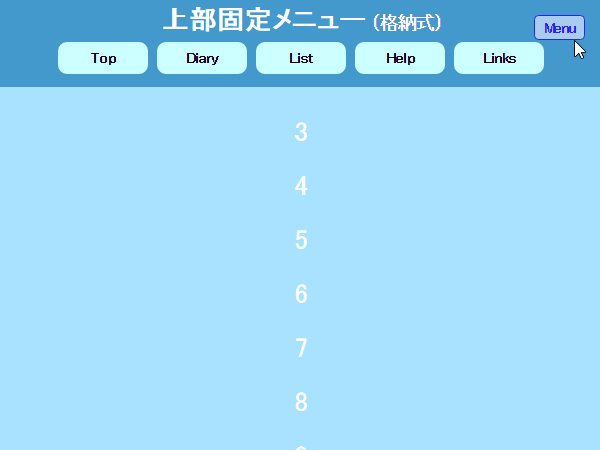
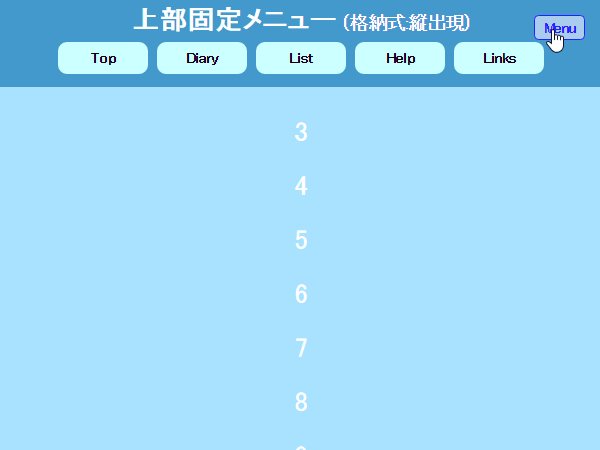
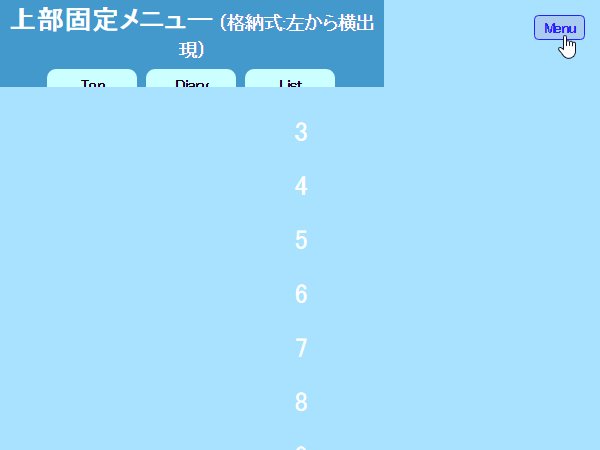
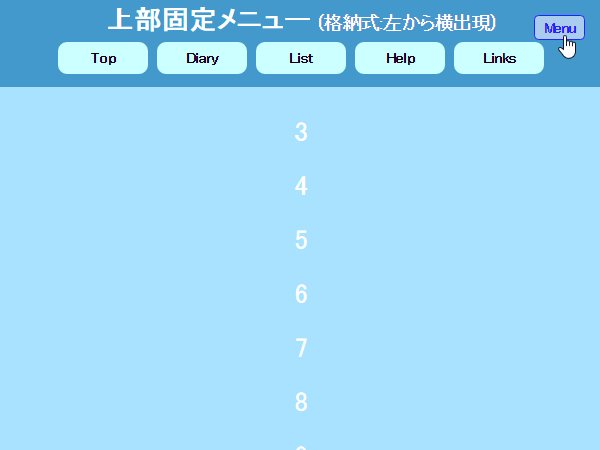
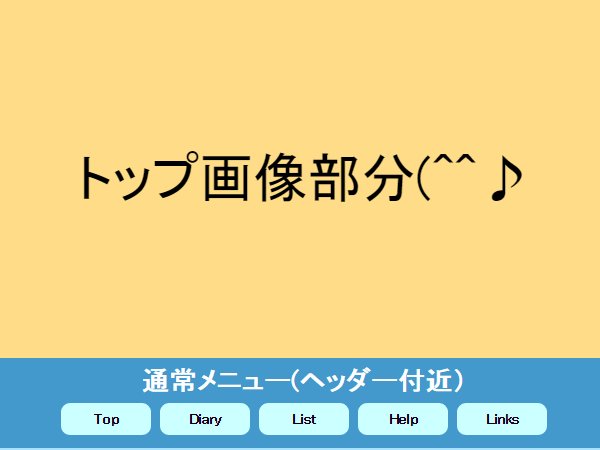
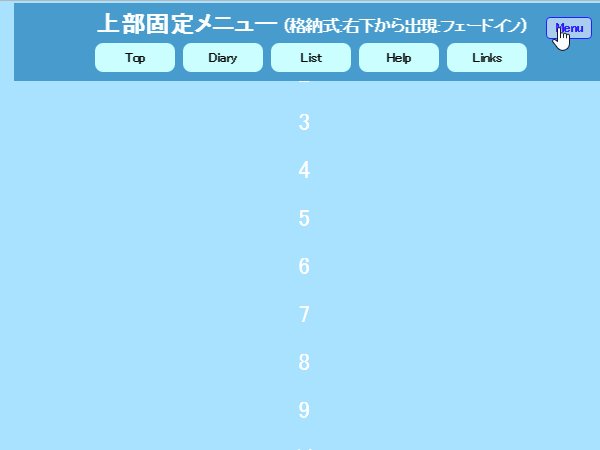
上部固定メニューの作り方11
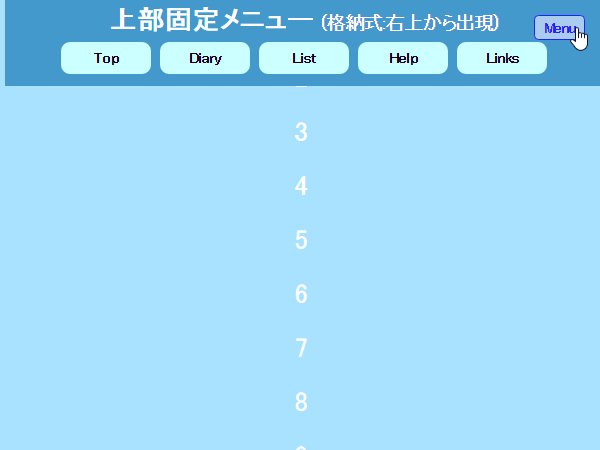
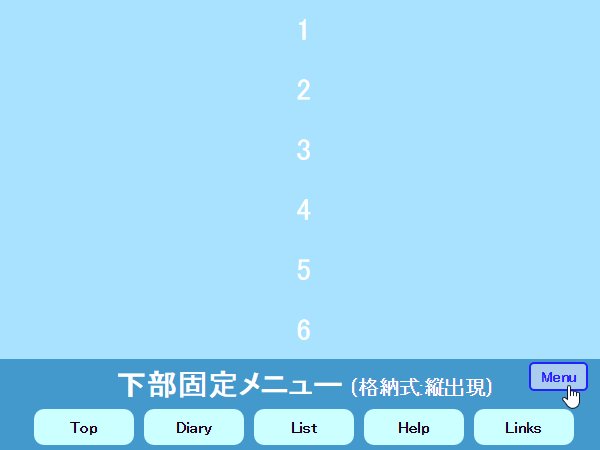
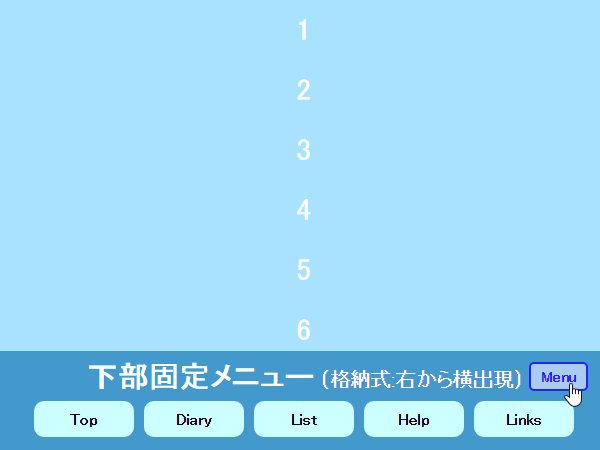
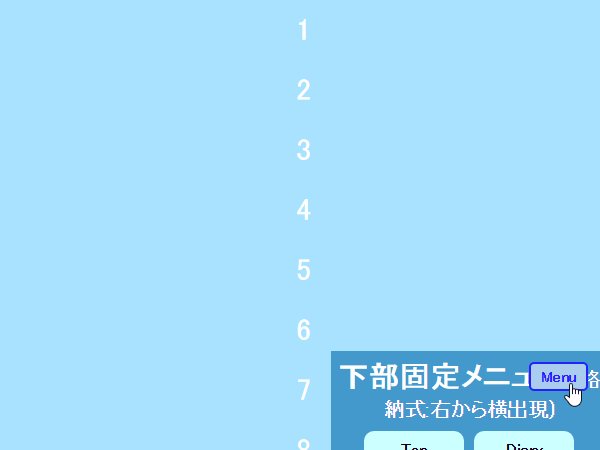
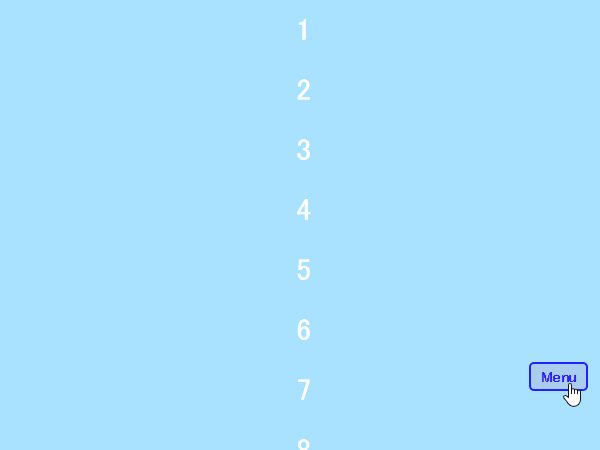
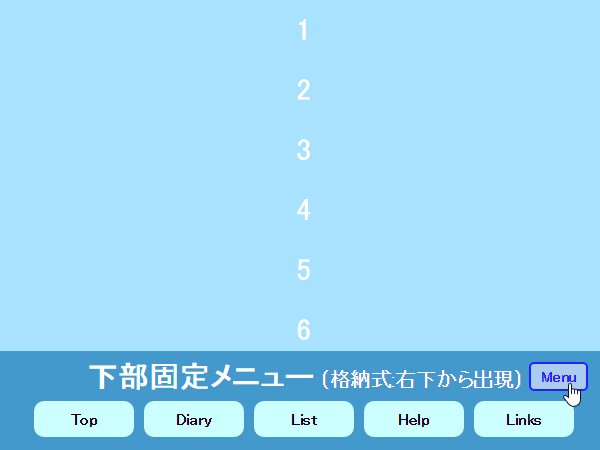
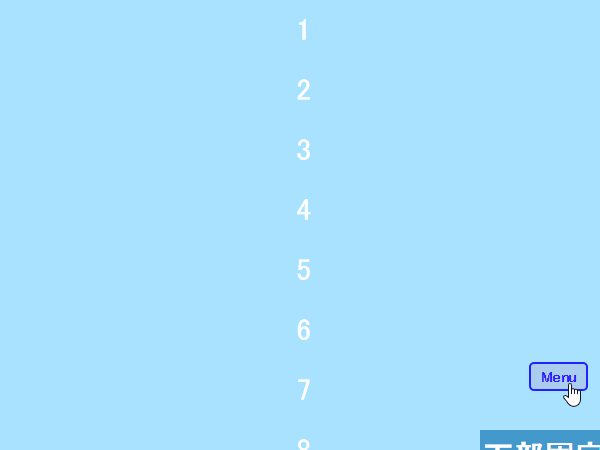
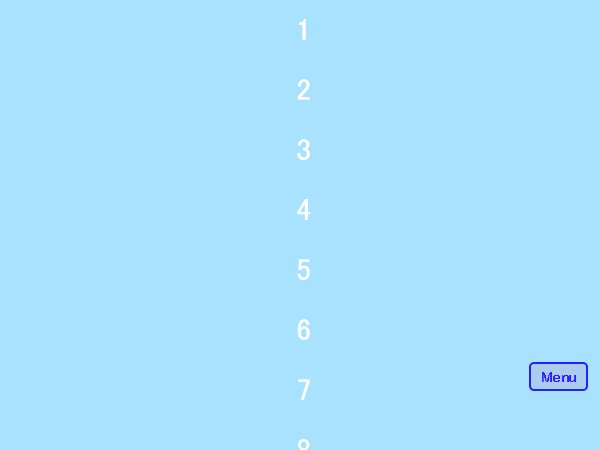
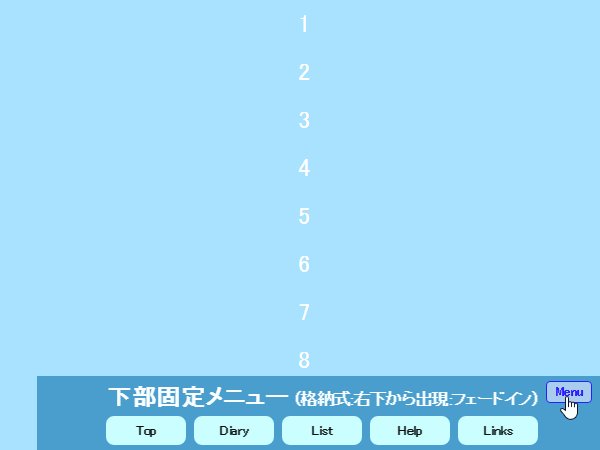
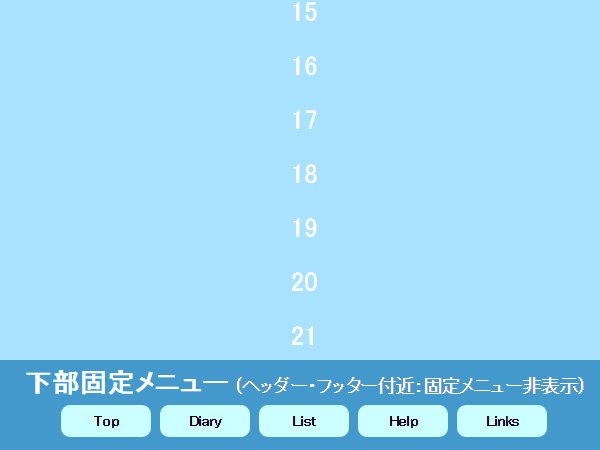
(ヘッダー・フッター付近:固定メニュー非表示)
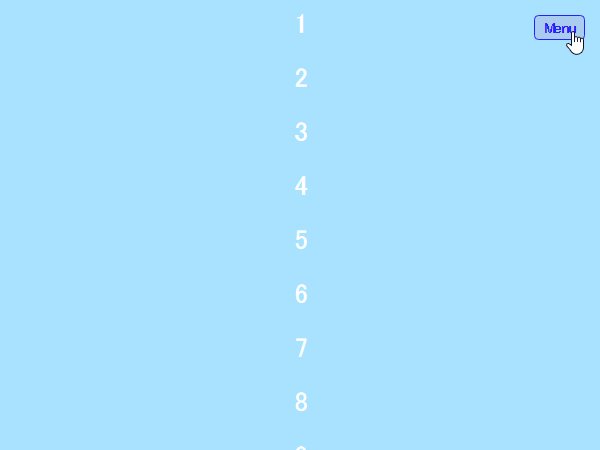
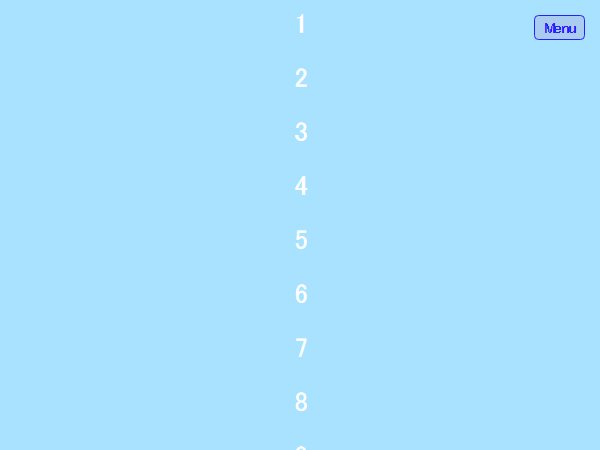
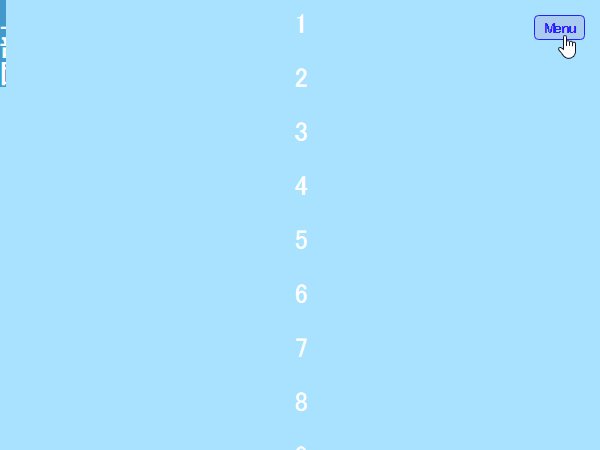
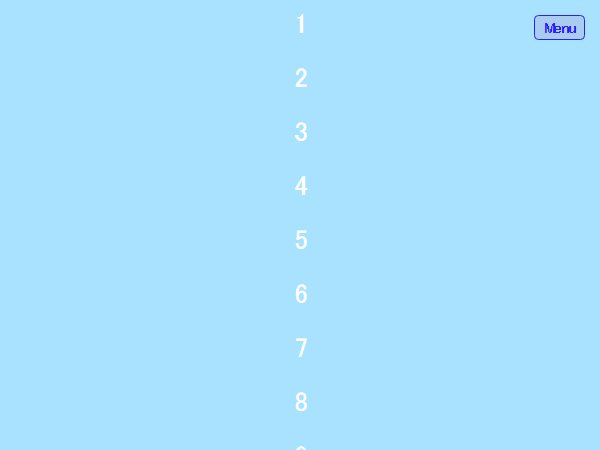
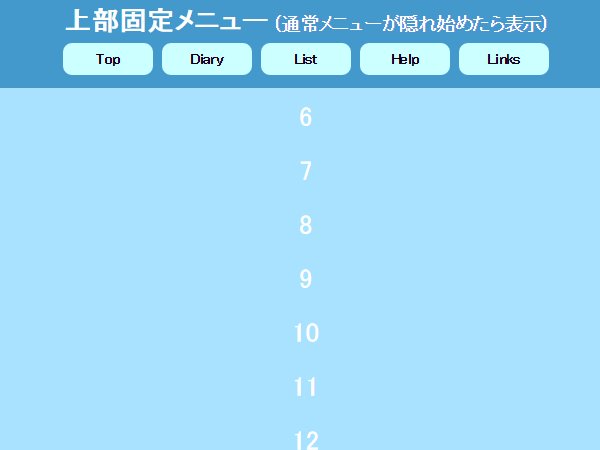
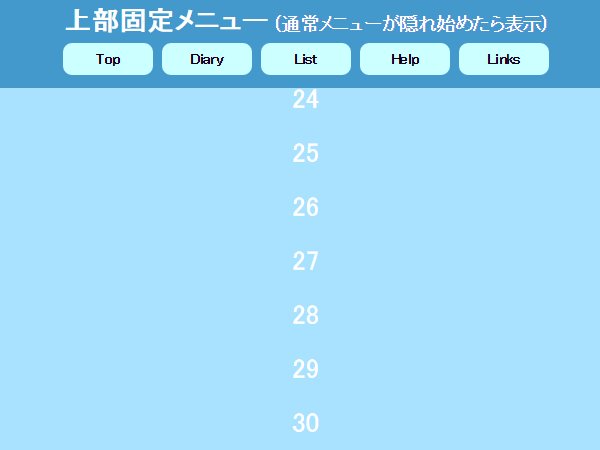
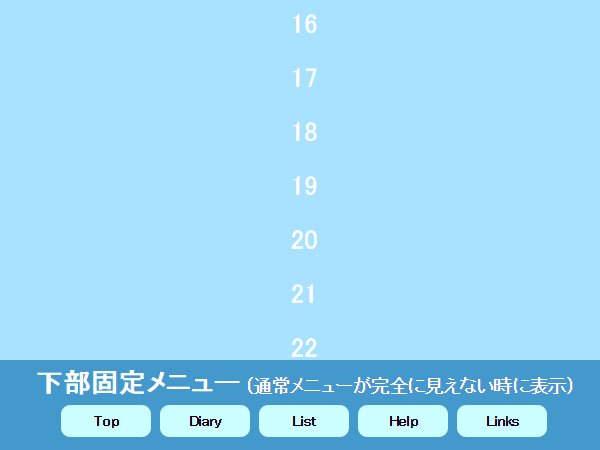
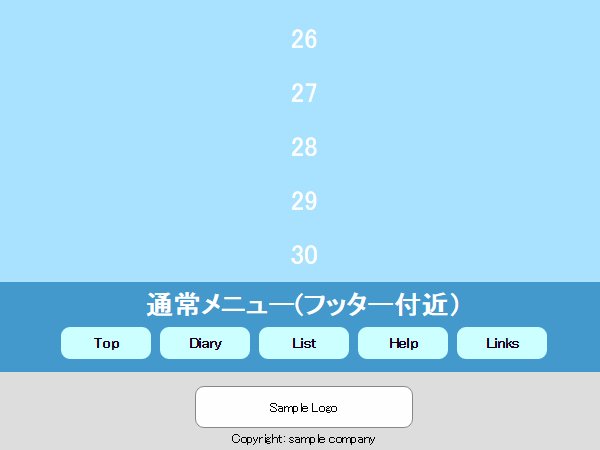
ヘッダー・フッター付近では固定メニューを非表示とする
解説
用途・理由
前記事では、厳密に通常メニューが見えなくなったら固定メニューを表示しましたが、
単純に、ヘッダー・フッター付近は固定メニューを非表示にしたいケースもあると思いますので、
その例も書いておきます。
単純に、ヘッダー・フッター付近は固定メニューを非表示にしたいケースもあると思いますので、
その例も書いておきます。
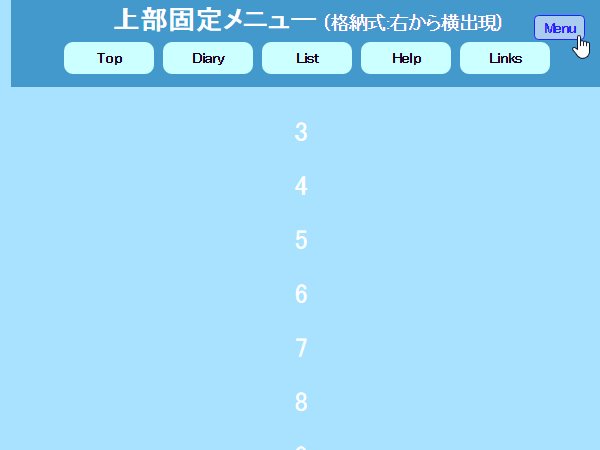
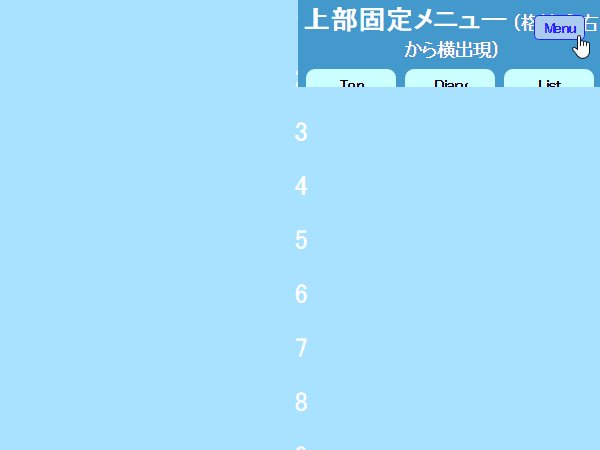
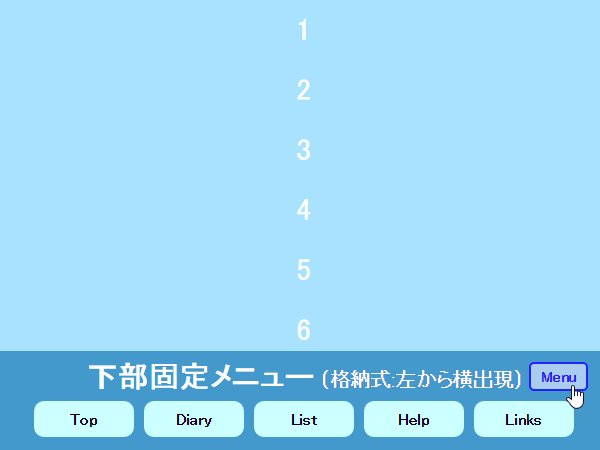
ヘッダー・フッター付近以外で固定メニューを表示する
ページ全体の長さは下記コードで取得できます。
よって、ヘッダー・フッター付近以外で固定メニューを表示するコードは次のようになります。
var page_len = $(document).height();
よって、ヘッダー・フッター付近以外で固定メニューを表示するコードは次のようになります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(window).scroll(function() {
var scroll_len = $(window).scrollTop();
var page_len = $(document).height();
var window_len = $(window).height();
var header_margin = 200;
var footer_margin = 100;
if ( (scroll_len > header_margin) && (scroll_len < page_len - window_len - footer_margin) ) {
$('.menu.fixed').animate({height: 'show'}, 'slow' );
} else {
$('.menu.fixed').animate({height: 'hide'}, 'slow' );
}
});
</script>
※ header_margin は固定メニューを表示しない、最上部からのスクロール量(px)です。
※ footer_margin は固定メニューを表示しない、最下部からのスクロール量(px)です。
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<!DOCTYPE html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<style>
html, body { margin: 0; text-align: center; }
.top_image {
display: table;
height: 400px;
width: 100%;
background: #ffdd88;
}
.top_image span {
display: table-cell;
font-size: 60px;
vertical-align: middle;
}
.menu {
display: none;
width: 100%;
background: #4499cc;
position: fixed;
top: 0;
z-index:999;
}
.menu.normal {
position: relative;
display: block;
z-index: 0;
}
.menu h1 { margin: 0; padding: 10px; }
</style>
</head>
<body>
<div id="wrapper">
<div class="menu fixed">
<h1>上部固定メニュー</h1>
<a href="dummy_url" class="hover">Top</a>
<a href="dummy_url" class="hover">Diary</a>
<a href="dummy_url" class="hover">List</a>
<a href="dummy_url" class="hover">Help</a>
<a href="dummy_url" class="hover">Links</a>
</div><!-- menu -->
<div class="top_image"><span>トップ画像部分(^^♪</span></div><!-- top_image -->
<div class="menu normal near_header">
<h1>通常メニュー(ヘッダー付近)</h1>
<a href="dummy_url" class="hover">Top</a>
<a href="dummy_url" class="hover">Diary</a>
<a href="dummy_url" class="hover">List</a>
<a href="dummy_url" class="hover">Help</a>
<a href="dummy_url" class="hover">Links</a>
</div><!-- menu -->
<!-- スクロールを分かりやすくするために、番号と改行を入れています。(START) -->
1<br/>2<br/>3<br/>4<br/>5<br/>6<br/>7<br/>8<br/>9<br/>10<br/>
11<br/>12<br/>13<br/>14<br/>15<br/>16<br/>17<br/>18<br/>19<br/>20<br/>
21<br/>22<br/>23<br/>24<br/>25<br/>26<br/>27<br/>28<br/>29<br/>30<br/>
31<br/>32<br/>33<br/>34<br/>35<br/>36<br/>37<br/>38<br/>39<br/>40<br/>
51<br/>52<br/>53<br/>54<br/>55<br/>56<br/>57<br/>58<br/>59<br/>60<br/>
<!-- スクロールを分かりやすくするために、番号と改行を入れています。(END) -->
<div class="menu normal near_footer">
<h1>通常メニュー(フッター付近)</h1>
<a href="dummy_url" class="hover">Top</a>
<a href="dummy_url" class="hover">Diary</a>
<a href="dummy_url" class="hover">List</a>
<a href="dummy_url" class="hover">Help</a>
<a href="dummy_url" class="hover">Links</a>
</div><!-- menu -->
</div><!-- wrapper -->
<script>
$(window).scroll(function() {
var scroll_len = $(window).scrollTop();
var page_len = $(document).height();
var window_len = $(window).height();
var header_margin = 200;
var footer_margin = 100;
if ( (scroll_len > header_margin) && (scroll_len < page_len - window_len - footer_margin) ) {
$('.menu.fixed').animate({height: 'show'}, 'slow' );
} else {
$('.menu.fixed').animate({height: 'hide'}, 'slow' );
}
});
</script>
</body>
</html>