< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
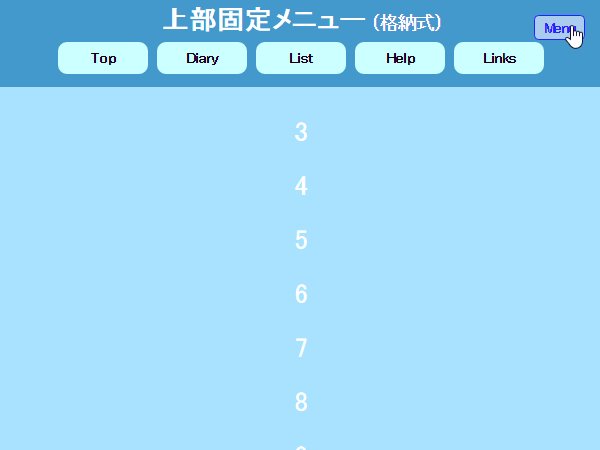
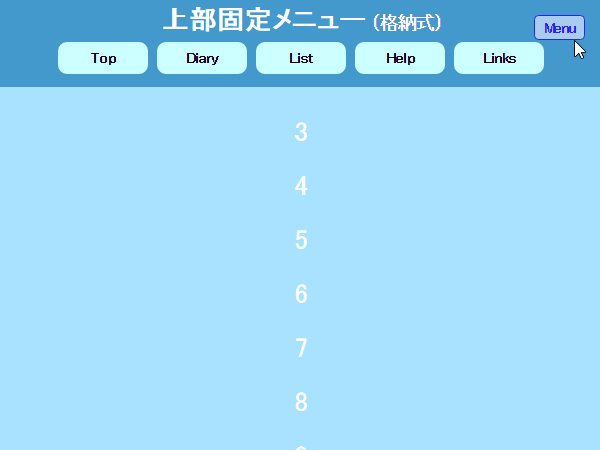
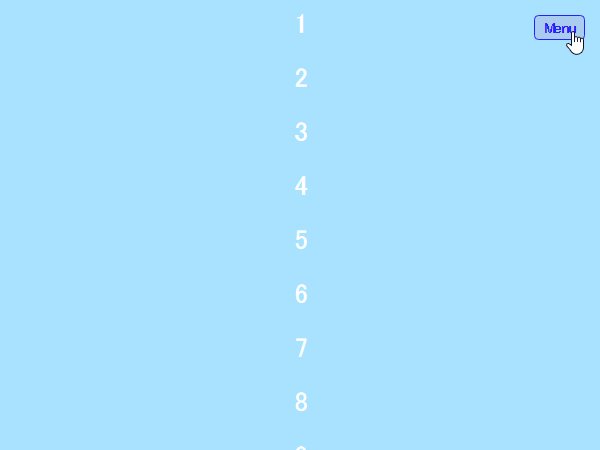
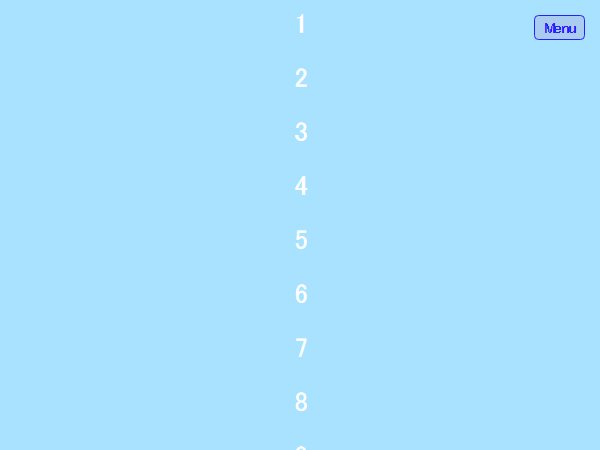
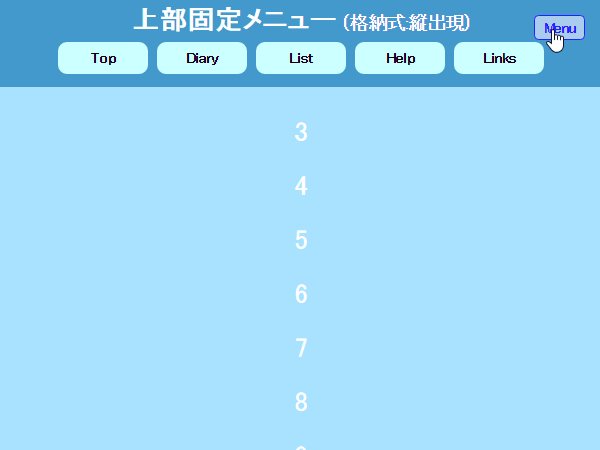
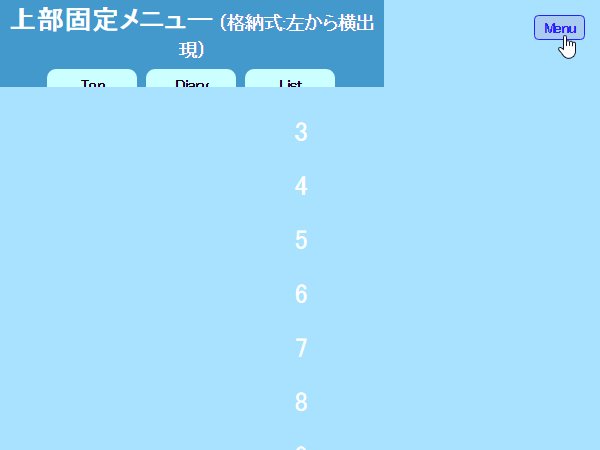
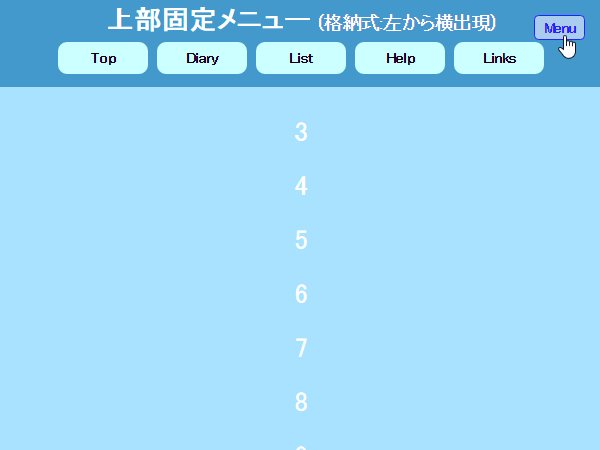
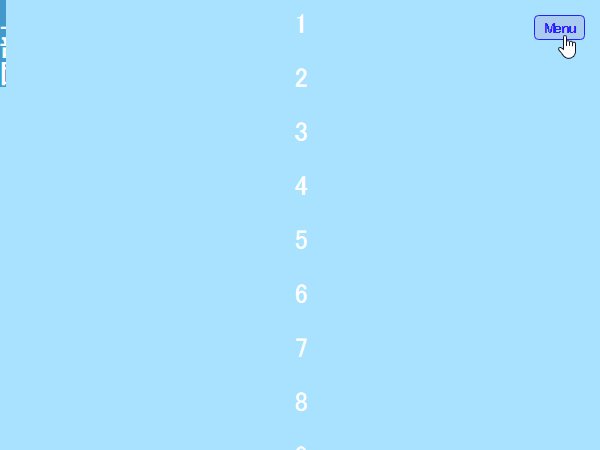
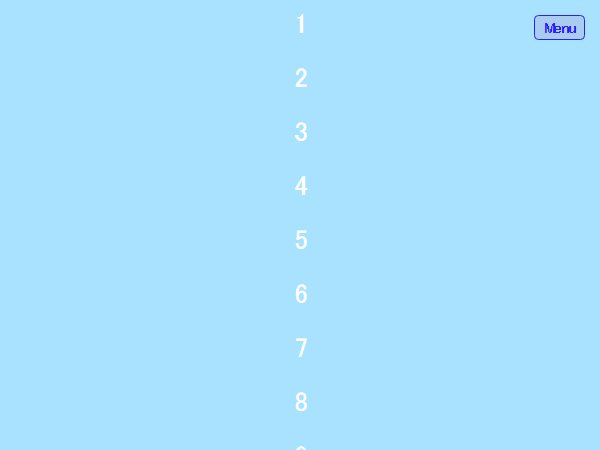
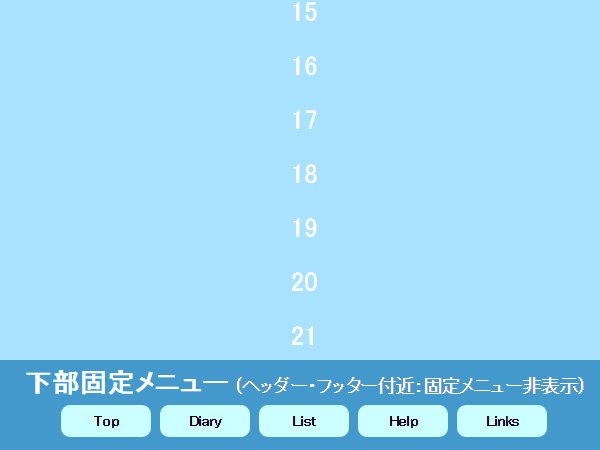
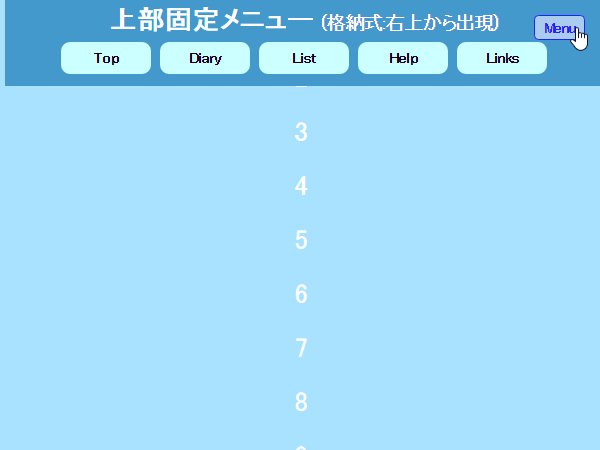
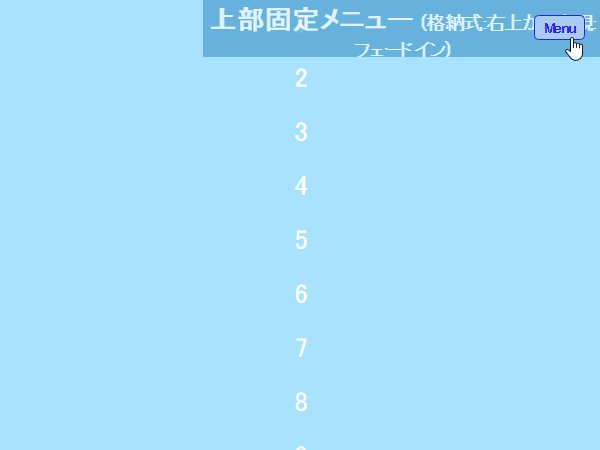
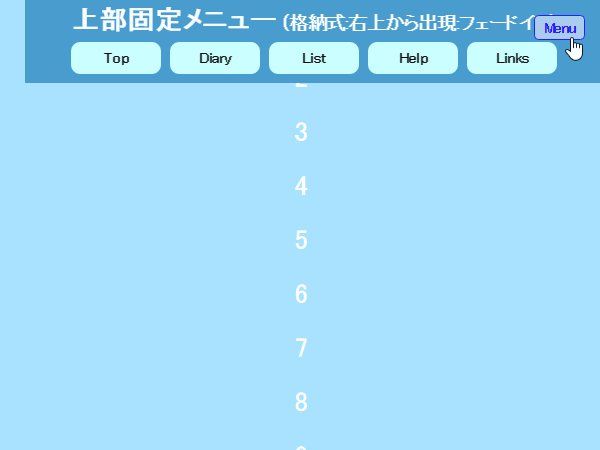
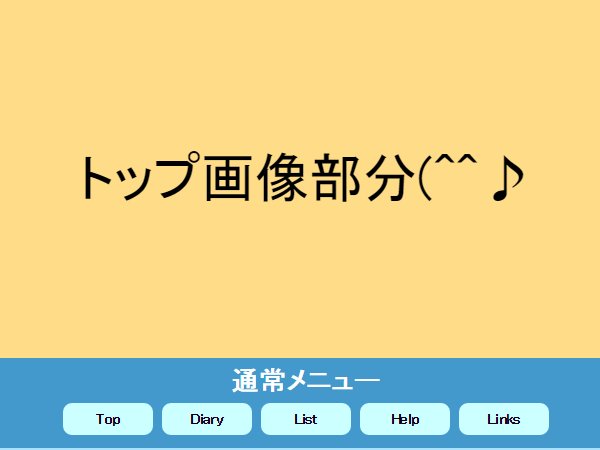
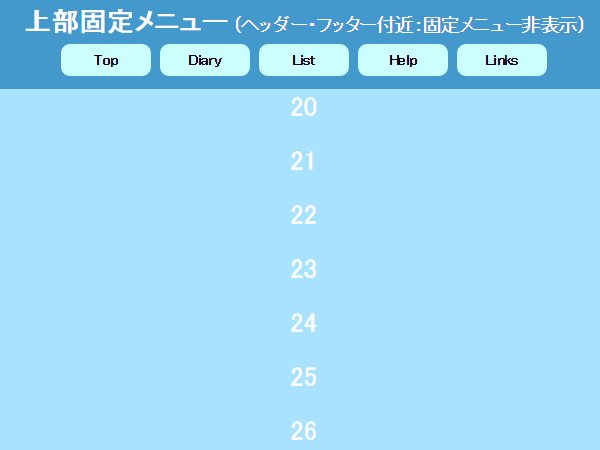
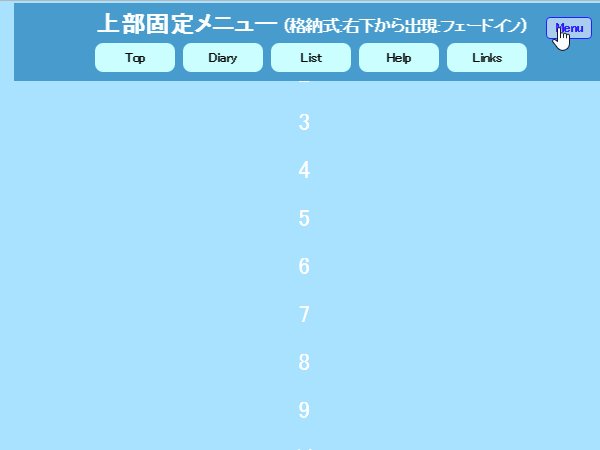
上部固定メニューの作り方08
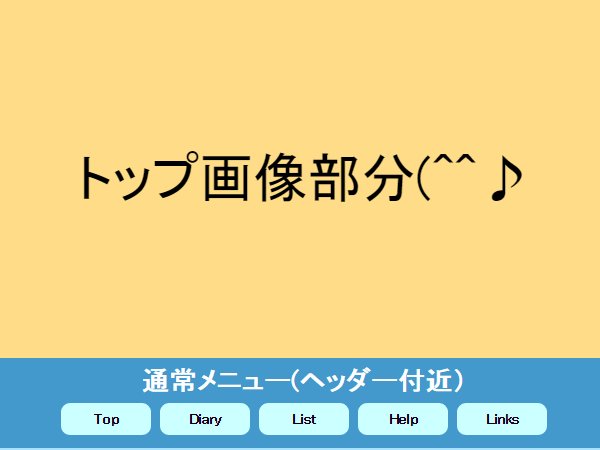
(スクロール後に表示)
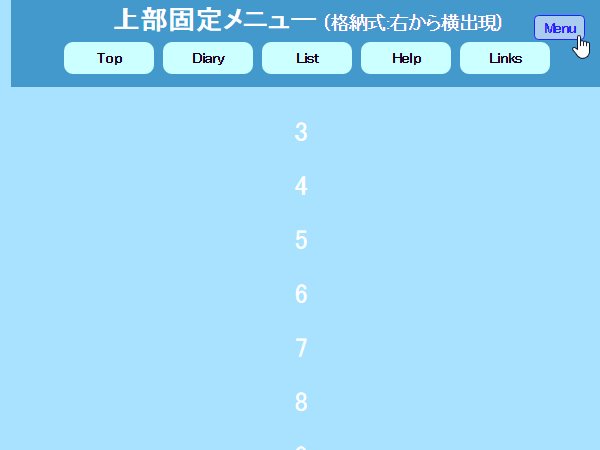
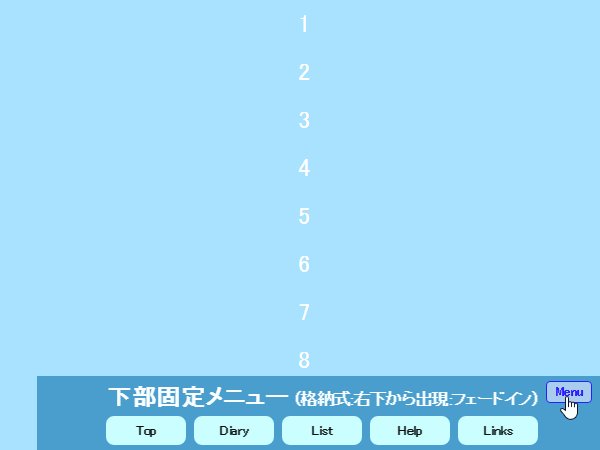
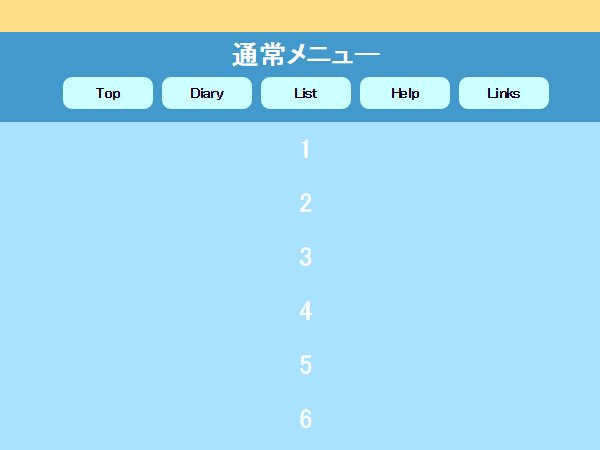
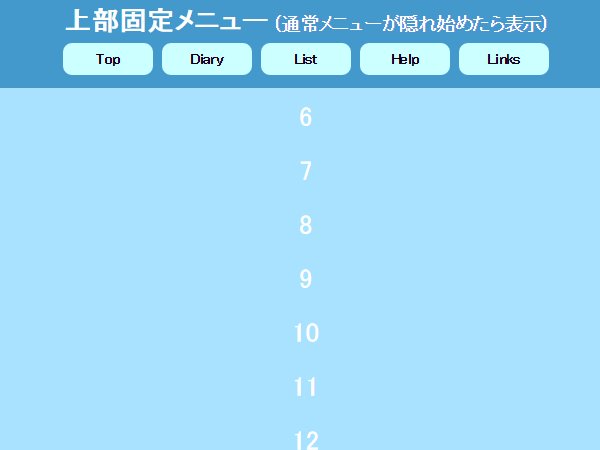
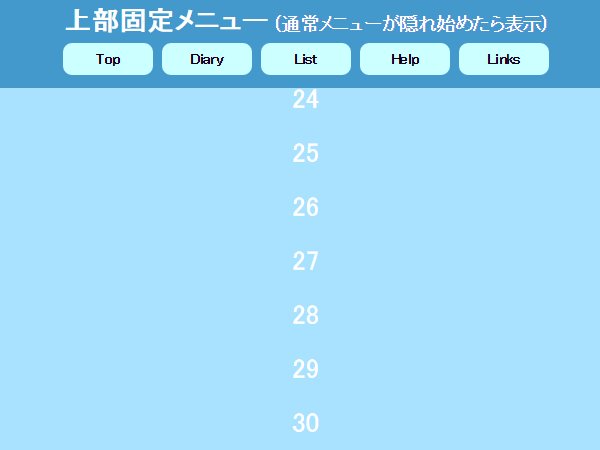
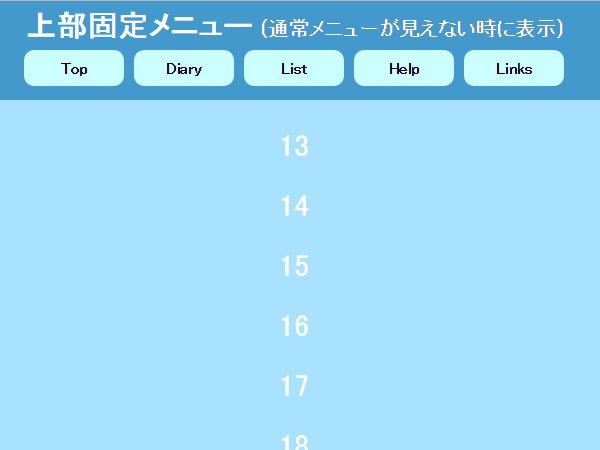
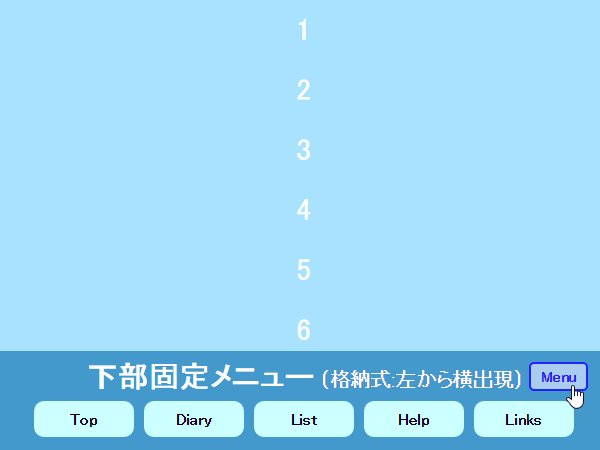
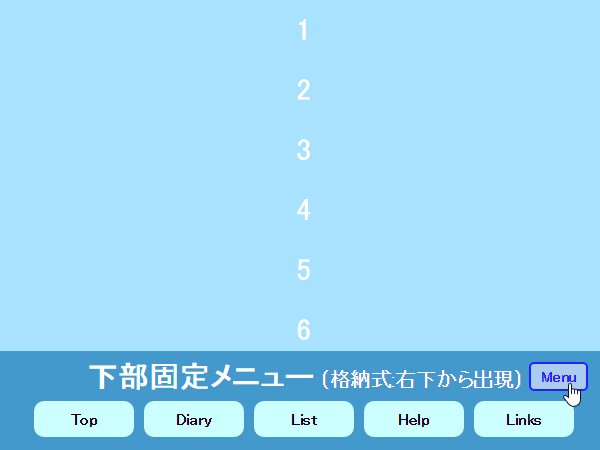
スクロール後に表示される固定メニュー
解説
用途・理由
ファーストビュー(最初にページを表示して見える範囲)を大切にしたい。
※ ファーストビューはサイト訪問者が必ず目にする貴重な範囲なので、メニュー表示に費やすのは惜しいと思う人も多くいます。
スクロール時の処理
スクロールを行うとスクロールイベントが発生します。
そのイベントが発生した時に行う処理は次のコードで書けます。
そのイベントが発生した時に行う処理は次のコードで書けます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(window).scroll(function() {
/* スクロールイベント発生時に行いたい処理 */
});
</script>
スクロール量取得
ページのスクロール量は下記コードで取得できます。
var scroll_len = $(window).scrollTop();
最上部以外で表示する
上述した内容から、最上部以外でメニューを表示する処理は以下のようなコードになります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(window).scroll(function() {
var scroll_len = $(window).scrollTop();
if ( scroll_len > 0 ) {
/* メニューを表示させる処理 */
} else {
/* メニューを表示させない処理 */
}
});
</script>
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<style>
html, body { margin: 0; text-align: center; }
.menu {
display: none;
width: 100%;
background: #4499cc;
position: fixed;
top: 0;
z-index:999;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="menu">
<h1>上部固定メニュー</h1>
<a href="dummy_url" class="hover">Top</a>
<a href="dummy_url" class="hover">Diary</a>
<a href="dummy_url" class="hover">List</a>
<a href="dummy_url" class="hover">Help</a>
<a href="dummy_url" class="hover">Links</a>
</div><!-- menu -->
<!-- スクロールを分かりやすくするために、番号と改行を入れています。(START) -->
1<br/>2<br/>3<br/>4<br/>5<br/>6<br/>7<br/>8<br/>9<br/>10<br/>
11<br/>12<br/>13<br/>14<br/>15<br/>16<br/>17<br/>18<br/>19<br/>20<br/>
21<br/>22<br/>23<br/>24<br/>25<br/>26<br/>27<br/>28<br/>29<br/>30<br/>
31<br/>32<br/>33<br/>34<br/>35<br/>36<br/>37<br/>38<br/>39<br/>40<br/>
51<br/>52<br/>53<br/>54<br/>55<br/>56<br/>57<br/>58<br/>59<br/>60<br/>
<!-- スクロールを分かりやすくするために、番号と改行を入れています。(END) -->
</div><!-- wrapper -->
<script>
$(window).scroll(function() {
var scroll_len = $(window).scrollTop();
if ( scroll_len > 0 ) {
$('.menu').animate({height: 'show'}, 'slow' );
} else {
$('.menu').animate({height: 'hide'}, 'slow' );
}
});
</script>
</body>
</html>