< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
Javascript(jQuery)の落とし穴と解決策リスト01
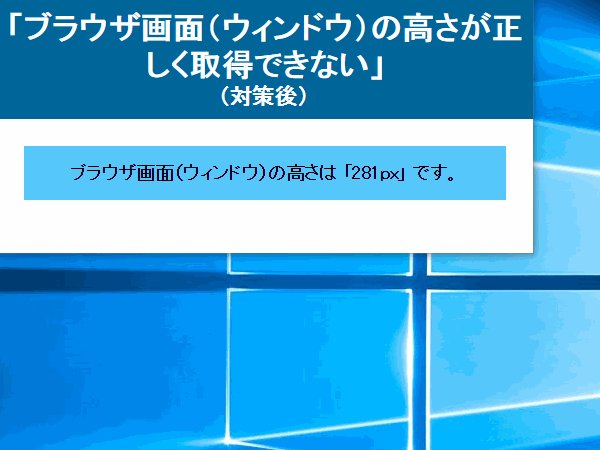
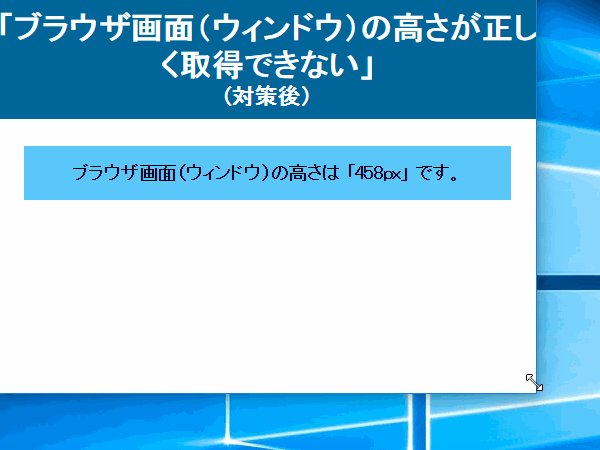
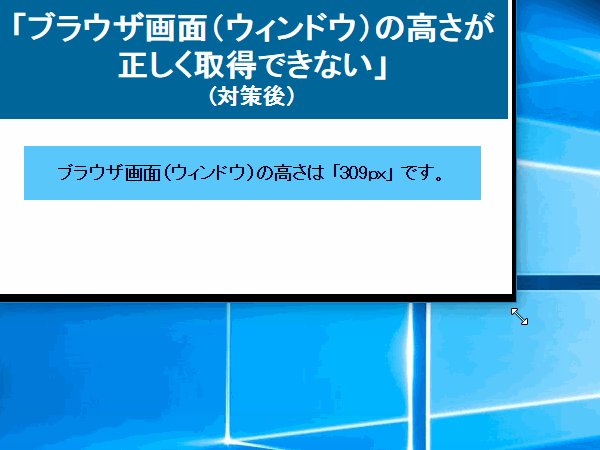
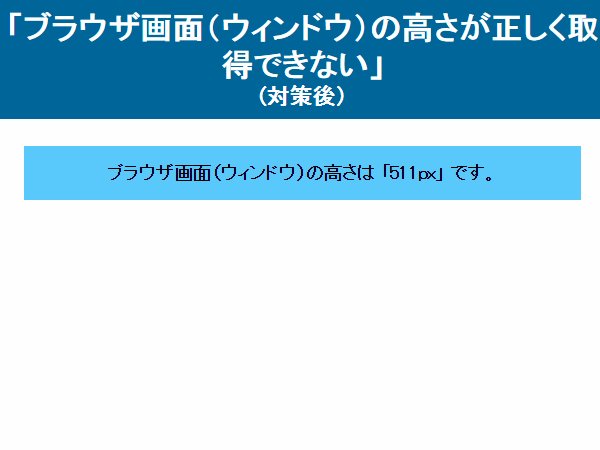
ブラウザ画面(ウィンドウ)の高さが正しく取得できない
現象
$(window).height() で正しい値が取得できない。
※ Firefox 以外のブラウザでは正常に動作する事もあります。
原因
下記のようなコードを使用している。
<html>~</html>
対策
原因箇所を下記のように書き換える。
<!DOCTYPE html>~</html>
余談
汎用的に使えるかは不明ですが、デモにおいては、
次のようなCSS設定の追加でも解決しました。
html, body {
height: 100%;
}
1文字ずつの処理が動作しない
現象
下記のようなエラーが表示されて、Javascriptが動作しない。
最新のjQueryで下記コードを実行すると発生します。
jQuery.Deferred exception: $(...).children(...).andSelf is not a function
最新のjQueryで下記コードを実行すると発生します。
$('.tgt').children().andSelf().contents().each(function() {
if (this.nodeType == 3) {
$(this).replaceWith($(this).text().replace(/(/S)/g, '<span>$1</span>'));
}
});
原因
andSelf() は非推奨のため、新しい jQuery (jquery-3.1.1.min.js 等)では、
別名の addBack() を使用する必要がある。
別名の addBack() を使用する必要がある。
※ 参考ページ(https://api.jquery.com/andself/)
対策
andSelf() の代わりに addBack() を使用する。