< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
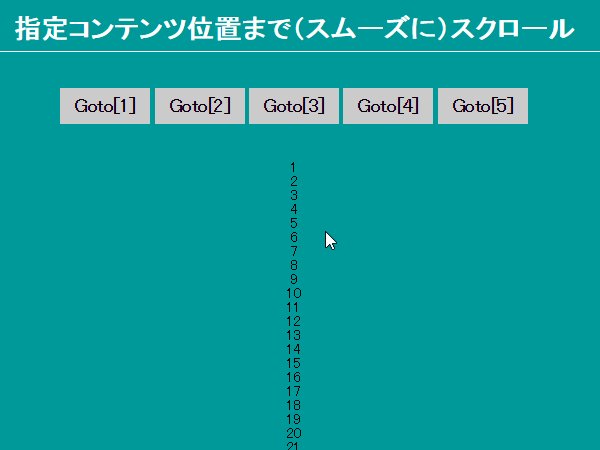
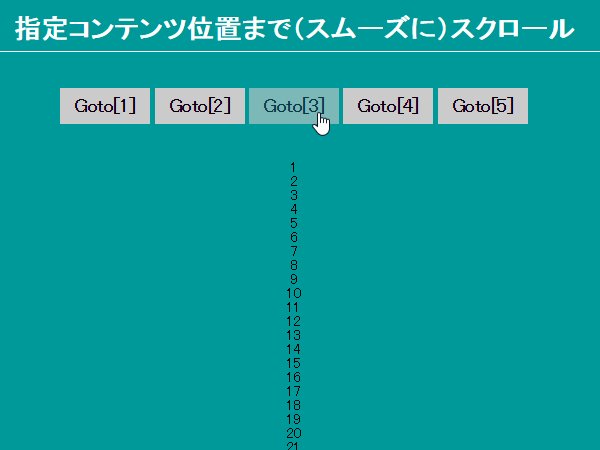
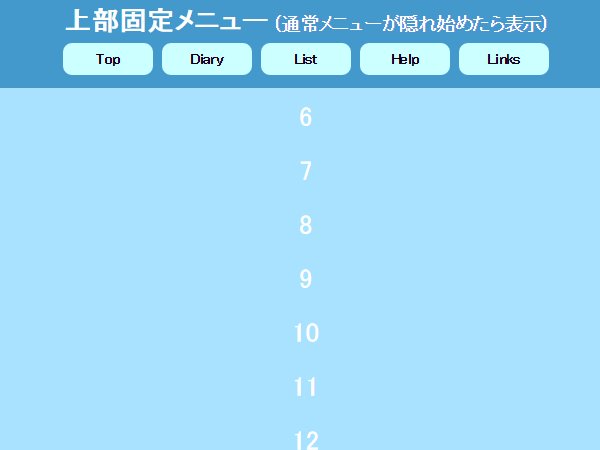
指定コンテンツ位置までのスクロール方法02
(固定ヘッダありの場合)
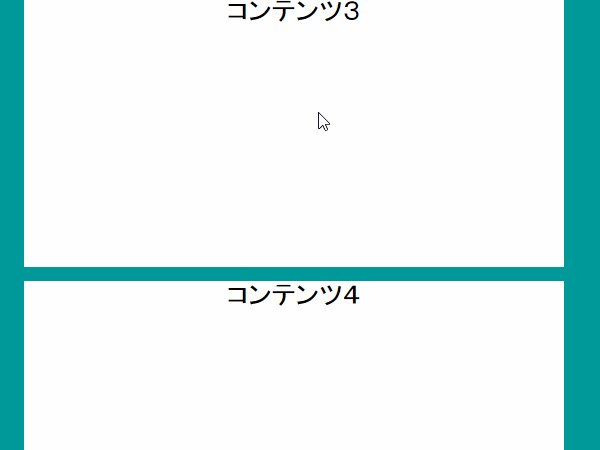
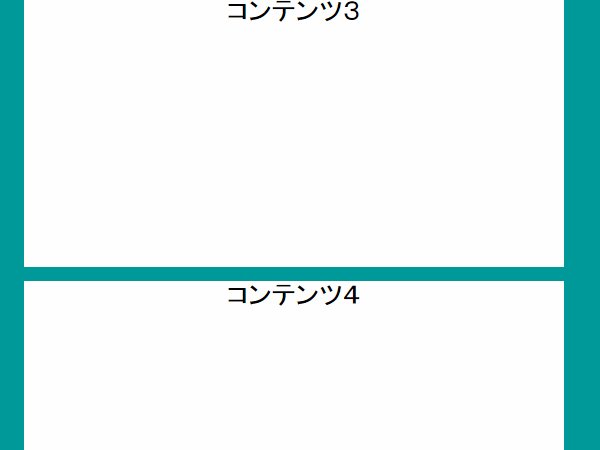
固定ヘッダの分ずらした位置にスクロールさせる
解説
ずらした位置へのスクロール
前記事で書いたように、指定コンテンツ位置までのスクロールは下記コードです。
よって、指定コンテンツ位置から少しずらした位置にスクロールするのは下記コードになります。
var position = $('#content').offset().top;
$('body,html').animate({scrollTop:position}, 'slow');
よって、指定コンテンツ位置から少しずらした位置にスクロールするのは下記コードになります。
var position = $('#content').offset().top - offset_length;
$('body,html').animate({scrollTop:position}, 'slow');
※ offset_length 分だけスクロール位置が上にズレます。
固定ヘッダーの高さ取得
固定ヘッダの高さは下記コードで取得できます。
var menu_height = $('.menu').outerHeight();
※ .menu 部分には固定ヘッダ部分を示す id または クラスを指定します。
※ $('.menu').height() でも高さを取得できますが、その場合は padding を除いた高さになるので注意が必要です。
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<style>
body, html { margin: 0; }
.menu {
width: 100%;
position: fixed;
padding: 20px 0px;
background: #88ccff;
}
</style>
</head>
<body>
<div class="menu">
<a href="javascript:jump_to_content('.num01');" class="hover">Goto[1]</a>
<a href="javascript:jump_to_content('.num02');" class="hover">Goto[2]</a>
<a href="javascript:jump_to_content('.num03');" class="hover">Goto[3]</a>
</div><!-- menu -->
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<div class="content num01">コンテンツ1</div><!-- content --><br/>
<div class="content num02">コンテンツ2</div><!-- content --><br/>
<div class="content num03">コンテンツ3</div><!-- content --><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<script>
function jump_to_content(number) {
var target = $(number);
var menu_height = $('.menu').outerHeight();
var position = target.offset().top - menu_height;
$('body,html').animate({scrollTop:position}, 'slow');
}
</script>
</body>
</html>