< 記事共通の特徴 >
全デモのソース一式がダウンロード可能です。ソース一式はローカル環境ですぐに使える構成になっています。
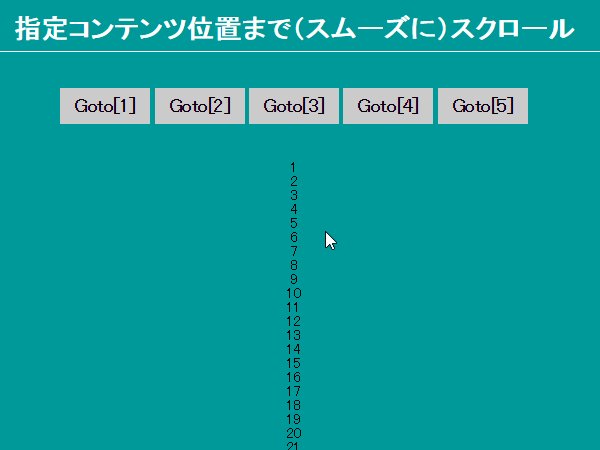
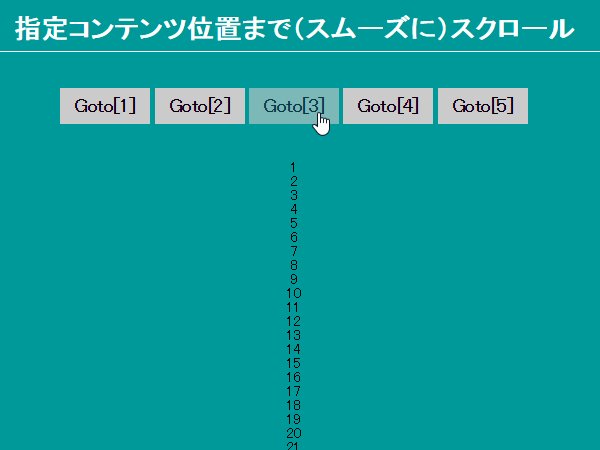
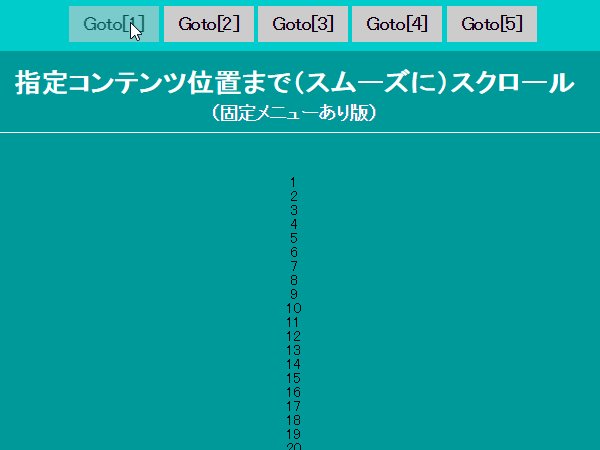
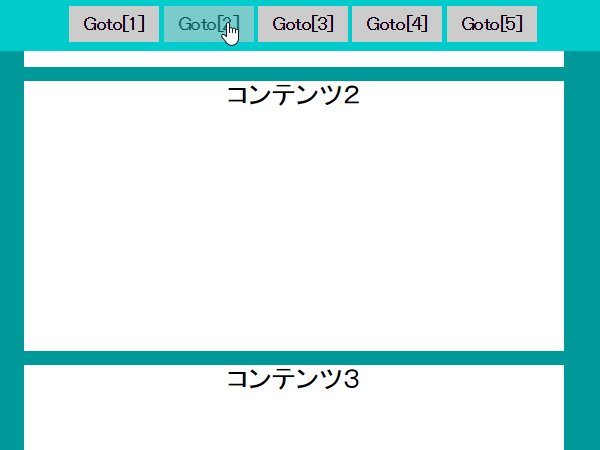
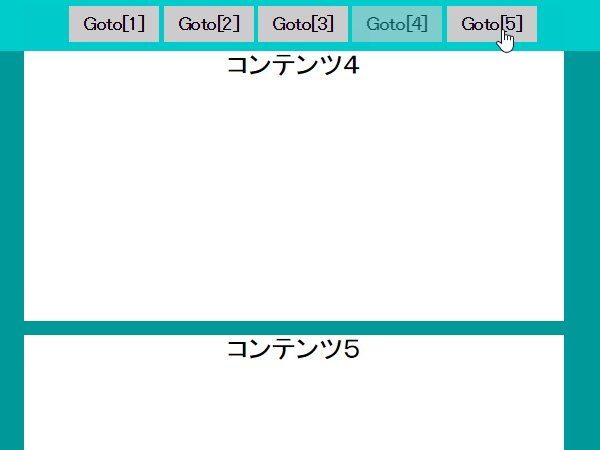
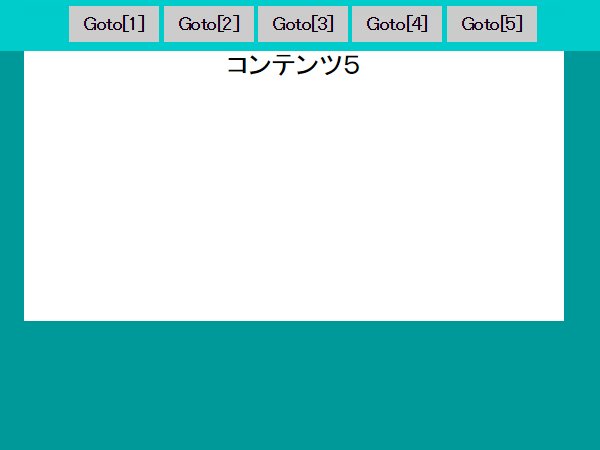
指定コンテンツ位置までのスクロール方法01
(固定ヘッダなしの場合)
指定コンテンツ位置まで(スムーズに)スクロール
解説
指定位置へのスムーズスクロール
前の記事で、画面最上部へのスムーズなスクロールは下記コードになると書きました。
{scrollTop:0} の 0 は最上部から 0 の位置を意味します。
つまり、指定位置へのスクロールは 0部分に数値を入れることで実現できます。
$( 'html,body' ).animate( {scrollTop:0}, 'slow' );
{scrollTop:0} の 0 は最上部から 0 の位置を意味します。
つまり、指定位置へのスクロールは 0部分に数値を入れることで実現できます。
$( 'html,body' ).animate( {scrollTop:200}, 'slow' );
※ 上記コードを実行すると、最上部から下に200pxの位置にスクロールします。
コンテンツ位置の取得
指定コンテンツの先頭位置がページの最上部から 何pxかは下記コードで取得できます。
$('#content').offset().top;
※ #content 部分は、スクロール位置を取得したいコンテンツを指すIDやクラス名を指定します。
※ ID/クラスにおける指定方法の違い(id="content" → #content class="content" → .content)
まとめ
上記ポイントをまとめると、下記のようなコードになります。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
</head>
<body>
<div class="menu">
<a href="javascript:jump_to_content('.num01');" class="hover">Goto[1]</a>
<a href="javascript:jump_to_content('.num02');" class="hover">Goto[2]</a>
<a href="javascript:jump_to_content('.num03');" class="hover">Goto[3]</a>
</div><!-- menu -->
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<div class="content num01">コンテンツ1</div><!-- content --><br/>
<div class="content num02">コンテンツ2</div><!-- content --><br/>
<div class="content num03">コンテンツ3</div><!-- content --><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<script>
function jump_to_content(number) {
var target = $(number);
var position = target.offset().top;
$('body,html').animate({scrollTop:position}, 'slow');
}
</script>
</body>
</html>